先日、Googleアドセンスのポリシー違反警告をうけてしまいました。違反はどうやらモバイルサイトの方で起こっているらしいということ。


こちらとしては、以前アドセンス狩りでアカウント無効処分になってしまった苦い経験があるので、規約にはかなり気をつかって模範的に利用していたつもりです。
したがって、特ににポリシー違反をしている箇所は思い当たらず見つからず・・・途方にくれたので、思い切ってサポートへメールしてみました。
すると、1時間以内という非常に迅速な返信をいただき、違反理由を詳しく教えてもらうことができました。
今回のアドセンスポリシー違反理由
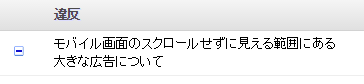
サポートの方が言うには、「モバイルサイトのファーストビューにて 300×250 のレクタングルサイズの広告が使われていて、これがポリシー違反になっている」ということでした。
しかし、ぼくはモバイルのファーストビューにレクタングルを使うのが違反だということを理解していましたから、タイトル下にレスポンシブ広告を貼っていました。
そう、このレスポンシブ広告が今回のポリシー違反警告の原因だったのです!!
レスポンシブ広告を「auto」で使っていたのが原因
これ完全にレスポンシブ広告の罠ですよっ!アドセンス側は「auto」を推奨していたからそのまま「auto」使っていたのに、まさかこのレスポンシブタイプは、端末やブラウザの状況を判断してレクタングルを表示させていたとは・・・・。
青天の霹靂とは正にこのことだっ!!
そらファーストビューで300x250のレクタングル表示されちゃうわけだ・・・。
というわけでレスポンシブを横長表示だけにする設定を
こちらのGoogleヘルプを参考に「横長」だけ表示できるように設定しました。
|
1 2 3 4 5 6 7 |
<ins class="adsbygoogle" style="display:block;" data-ad-client="ca-pub-1234" data-ad-slot="5678" data-ad-format="horizontal"></ins> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <script>(adsbygoogle = window.adsbygoogle || []).push({});</script> |
data-ad-format の部分を「auto」から「horizontal」へ変更。「horizontal」は常に横長広告を表示してくれという命令です。(コードはヘルプより抜粋)
これでファーストビューにはレクタングルは二度と表示されないでしょう!!
あとがき
今回のポリシー違反警告は、何も思い当たらなかっただけに肝を冷やしました。
レスポンシブ広告の「auto」は恐いです!
赤帯の「ポリシー違反警告」も超恐いです!!
まあ、とんだオッチョコチョイということで・・・レスポンシブ広告をヘッダー付近に配置している方は是非「auto」で運用していないかどうかを調べてみてください・・・。
さて、「解決済み」にしたけど警告は解除されるかな・・・ドキドキ。