クライアントへ納品する WordPress 利用のウェブサイトってぶっちゃけHTMLエディタいらなくないですか?ぼくはHTMLエディタを使いこなすクライアントに今まで出会ったことがありませぬ。

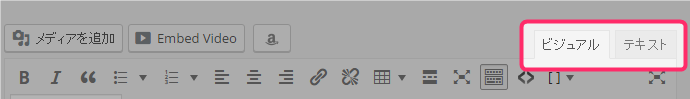
これですね↑↑この「ビジュアル・テキスト」ボタン。テキストがHTMLエディタです。
というわけで今回は、困ったことにならぬよう、ビジュアル・テキストボタンを非表示にして事実上HTMLエディタを利用できなくする方法を紹介します。function.phpへコピペ1発でOKなので楽チンですよっ!
HTMLエディタを利用できなくするコード
こちらのコードを「function.php」へコピペしちゃってください。
|
1 2 3 4 5 6 7 8 |
//ビジュアル・テキストのボタン非表示(事実上のHTMLエディタ利用不可) add_filter( 'wp_editor_settings', function ( $settings ) { if ( user_can_richedit() ) { $settings['quicktags'] = false; } return $settings; } ); |
こちらのコードが効くと・・・
これが・・・
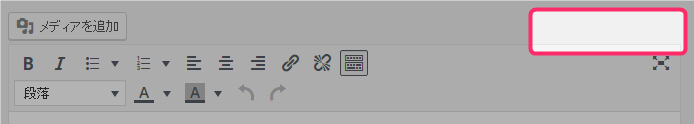
このようになります。きれいサッパリボタンは非表示になり、HTMLエディタには切り替えることができなくなり、ビジュアルエディタだけが利用可能になります。
このコードは WordPress バージョン「4.3 ~ 4.6」で動くことを確認しました。
まとめ
ぼくがまだこの仕事をはじめたばかりのころは、HTMLエディタを表示させていましたが、それに関するトラブルがあとを絶たないため、今では大体このコードを打っちゃってHTMLエディタを利用させないようにしております。
要望があれば復活させますが・・・そんな要望はないですねw
というわけで「HTMLエディタを使えなくする方法」でした~♪