ぼくがお仕事としてウェブサイト制作に携わるようになって、今年で10年経ちました。
趣味で作ったはじめてのホームページデザインは忘れもしないホームページビルダー2001で、その後本格的に作り始めたときにはPhotoshop 5.0でサイトデザインをするようになりました。
専門校でもウェブサイトデザインはPhotoshopで作るよう習いましたし、その後の制作現場でもPhotoshopを使う決まりでしたから、特に疑問をもつことなく、フリーランスになるまでサイトデザインはPhotoshopでしたね。
しかし、当時ぼくが尊敬していたウェブデザイナーの「山口有由希」さんの影響で、 ウェブサイトデザインはFireworksで行うようになりました。その時、Fireworksはギリギリまだマクロメディア社だったな(笑)
その後、2013年にAdobeからFireworksの開発終了の報が流れ、世の中のFWユーザーはデザインをPhotoshopかIllustratorかはたまた別のツールを使うか・・・そんなことで賑わっていました。
ぼくも、そんな世論に流されて、一時はIllustratorでサイトデザインを作る方向でやったのですが、結局、今ではFireworksに戻ってサイトデザインを行っています。
今回は、ウェブ制作歴10年のぼくが「ウェブサイトデザインでFireworksを未だに使い続ける理由」を書いてみます。因みにぼくの使っているAdobeバージョンは「Adobe CC」です。
そもそもFireworksってどんなアプリケーション?
Fireworksはもともと1987年にマクロメディア社がDreamweaverと一緒にリリースした、当時これからクルであろうウェブ時代の最先端ツールとして販売したアプリケーションです。それがAdobeに吸収され、現在に至っています。
Fireworksはひとことでいうと「PhotoshopとIllustratorの間の子」で、ウェブ用に完全特化したIllustratorであり、Photoshopでもあります。
良く言えば、PhotoshopとIllustratorのいいとこ取りをしたウェブデザインツールで、悪く言えば非常に中途半端なIllustratorとPhotoshopという感じでしょうか(笑)
印刷用のCMYKがサポートされておらず、Fireworksでできることは「ウェブ用の素材をつくることのみ」という潔さなのです!!
Fireworksの良さを暑苦しく書いてみる
ラスター形式とベクター形式に対応している
Fireworksは「PhotoshopとIllustratorの間の子」前述したとおり、ラスター&ベクター形式に対応しています。
ラスター形式とは、画像やオブジェクトをピクセルで表現する形式(ひとつひとつドットで構成される形式)で、ベクター形式は、拡大縮小しても劣化のおこらない、ピクセルにとらわれない描画形式でIllustratorの十八番機能です。
Fireworksは、この両方の機能を兼ね備えているため、Photoshopメインでウェブデザインをするよりも臨機応変に効率よくデザイン作成が行えます。
PhotoshopとIllustratorのデータを開くことができる
ラスター&ベクターに対応しているので、Photoshopで編集した画像データ(.psd)やIllustratorで作成したアイコンや文書などのデータ(.ai)を、Fireworks上でレイヤー単位で開くことが出来、さらに編集することが可能です。
しかし、開発がCS6で止まっているのでCCのデータは一旦CS6に落とさなければならず、そこだけ本当に残念です。
画像の編集も簡単に行なえます

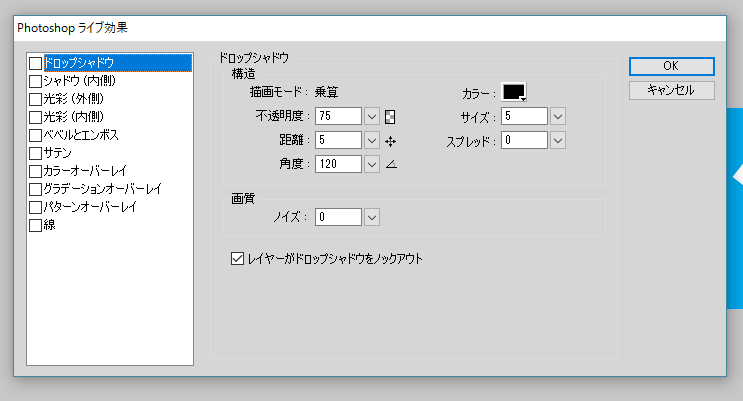
画像やオブジェクト作成も簡単に行なえます。画像の「トリミング、アンシャープ、マスク」はもちろんのこと、Photoshopのレイヤースタイルとまったく同じ機能がそなわっていて「境界線、ドロップシャドウ、光彩、他」Photoshopと同じことができます。
これはウェブ素材を作るのには最高のアドバンテージです。
クリックするだけでオブジェクトが選択できます
Photoshopのレイヤーワークで面倒だな…と思うのは、クリックしただけではオブジェクト(画像・テキスト・図形など)を選択できないこと!!オブジェクトを選択するには、「Ctrl(⌘)+クリック」をしなければいけません。
FireworksではIllustratorと同じように、クリック一発でオブジェクト選択が可能で大変効率が良いです。当然、マウス左ボタン押しっぱなし範囲選択からのオブジェクト一括選択も可能です。これはPhotoshopにはできない芸当ですよね!!
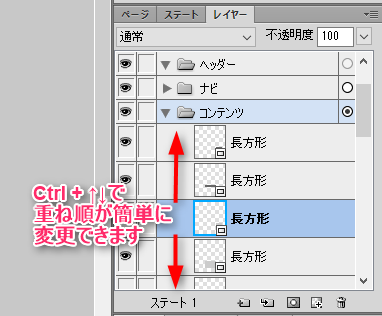
レイヤーの入れ替えが超ラクチン

レイヤーの重ね順を変更したい時には、Illustratorならば「重ね順」から選ぶか、レイヤーをマウスでドラッグして移動させるしかありません。
Photoshopはドラッグ移動だけでしょうか。
しかし、Fireworksは「Ctrl(⌘)+↑ or ↓」というショートカットキーで自由自在にレイヤーの重ね順を変更することができ、地味に便利なのですっ!!!
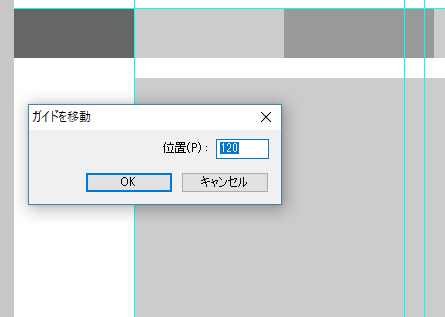
ガイドの調整がクソ便利!!

Fireworksでは、ガイドを引いて、そのガイドをダブルクリックすると、画像のようにガイドの位置を指定できるウィンドウがポップアップします。この機能によってデザインカンプを作成するときなどのサイト幅のすりあわせ調節が容易に行えます。
これはIllustratorやPhotoshopには無いFireworksの神機能です。
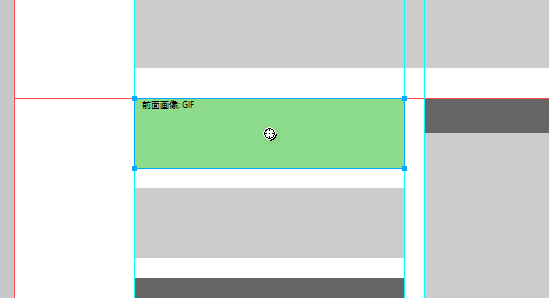
スライス機能が神レベル

Fireworksは画像やオブジェクト単位のスライス機能が神レベルの使いやすさです。PhotoshopやIllustratorはガイドを引きそれに合わせたりして、手動で囲っていかなければなりません。
しかし、Fireworksでは、スライスしたいオブジェクトを選択して「Alt+Shift+U」一発で簡単にスライス化することができます。バナーやボタン作りでは本当に重宝します。
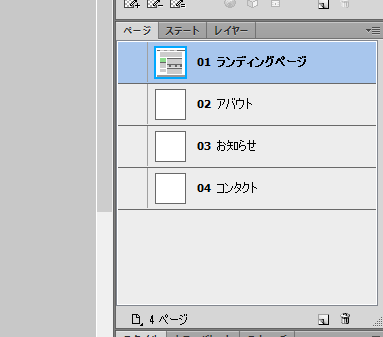
ひとつのファイルで全ウェブサイトデザインが作れる

Fireworksは、ひとつのファイルで複数のウェブサイトデザインを作成することができます。レイヤー以外にページというタブがあり、そこへ各ページごとに独立したレイヤーデザインを作成することができます。
PhotoshopやIllustratorならば、ウェブサイトラフが6ページ分あったら、ファイルの数は6個になりますが、Fireworksならばひとつで済みます。
また、隣のステートタブを使うと、マウスオン・オフ時に変化するボタンなども変化前、変化後を一挙に作成できるのでクッソ便利極まりないのです!!
Fireworksのすごいところは、まだまだあげればもっと暑苦しく語れますが、とりあえずこの辺にして次の項目へ行きたいと思いますw
2013年で開発は終了
Fireworksは2013年末で開発が終了してCS6が最終のバージョンとなっています。しかし、現在でもCreative Crowdを契約すれば普通にインストールして使うこともできます。
Fireworksを心底LOVEな自分の勝手な考えとしては、Fireworksはすでに完成されたアプリケーションでコレ以上の追加要素は特に要らない!!だからストップしたんだ!!と言い聞かせております(笑)
まあ、本当は開発を続けてもらってテキストワークとかをもっとよくしてもらいたいのですが・・・。実際のところは便利なツールが乱立し、モバイルサイトの断頭も影響して対応しきれなくなったからなのかな~なんて思ったりしています。
でも、ぼくはモバイルサイトのラフもFWでつくちゃいますけどねw
今、Firewoksを使うならどう使う?
まあ、別に今だからってことではなく、開発終了前からそうだったのですが、ぼくの場合は、写真素材の編集はあらかじめPhotoshopで行い、アイコンなどのベクター素材はIllustratorで作成します。その後全ての素材をFireworksに集めてデザインのラフを完成させるという手法をとっております。
どんなに便利なツールがでようとも、クライアントにはコーディング前にまず、どんなデザインのウェブサイトを作るかを確認してもらわなければなりません。
結局、確認用で画像のデザインのラフを見せなければならないので、ぼくの場合は、Fireworksで作ったデザインラフのPNGをHTMLへ貼り付けたあとに、自分のサーバーへ上げて、そのURLをメールに添付してブラウザで直接確認をしてもらっています。
まあ、他のツールを使ってデザインラフを作ったとしても、この部分は同じ作業になるのですから「Fireworksでよくね?」ってある日悟ったので、ぼくは2015年から再びFireworksへ戻ったのです。
因みに本ブログの画像素材などはすべてFireworksで作成していますよっ!!(写真やキャプチャは別ですよ)
まとめ
数年前は画像中心だったウェブサイト制作事情でしたが、昨今では、モバイル注視の考え方やSVGやウェブフォントアイコンなどの新技術によって、ウェブページが画像中心の作り方ではなくなりました。
しかし、それでも画像は使わないわけにはいきませんし、デザインの下書きは作らなければならないという点では今も昔も変わりません。
だから別にFireworksでもまったく問題ありませんし、ぼくはFireworksが一番便利だから使っているのです。自分が一番使いやすものをつかって何がダメなのでしょう。
この業界技術的には新しいものはどんどん取り入れていくべきですが、最終的に時代に合わせたウェブサイトがしっかり出来上がるならば、作るためのツールは別に新しかろうが古かろうがどうでも良いことではないでしょうか?使いやすいものの方が効率だって良いはずです。
もう最近では「Fireworksでサイトデザインつくっていますが、それの何が悪いんスカ?なんの問題もないっすよ!」と開き直ってます(笑)
長くなりましたが、ぼくが未だにFireworksを使い続ける理由は「自分にとっては未だにFireworksがウェブデザインのラフを作るうえで一番使いやすいから」にほかならないのです。
今だ変わらないFireworks愛ですっ!!
FireworksはAdobe CCで利用できます
参考書にはこちら!この山口有由希さんの著書がぼくのFWバイブルです。