人気のWordpressテーマ「Stinger」の左下にいつもでているソーシャルボタンバーのカスタマイズを今回はブログしたいと思います。
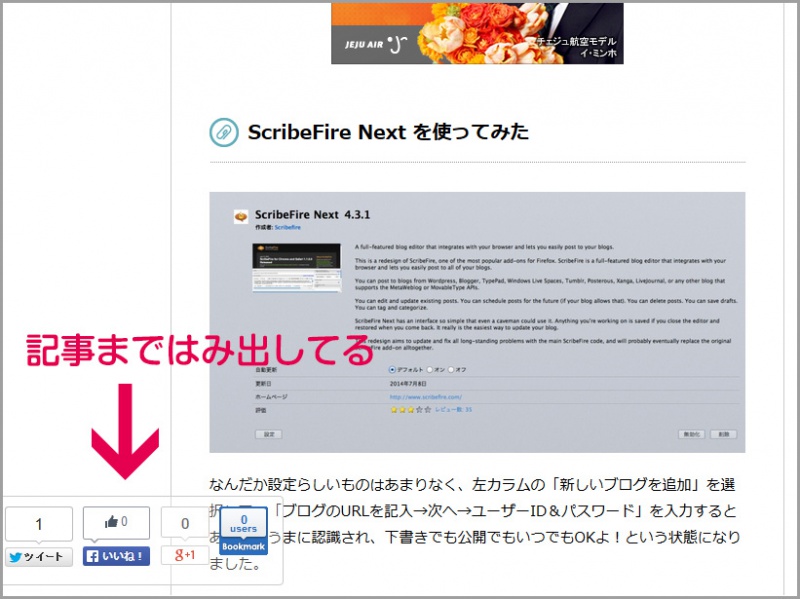
とても素晴らしいテーマのStinger3ですが、いつも左下に出てくれているソーシャルボタンのバーが横長で、ノートPCなどで見た時に記事に重なって見難いと思いませんか?
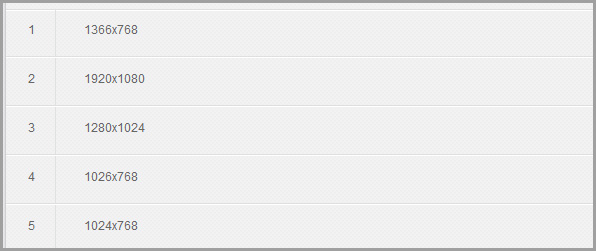
おそらく現在主流の多くのノートPCは「1366x…」のモニタ解像度だと思います。Macbook Airもそうですよね。実際にこのブログのPCから閲覧ナンバーワン解像度もソレです。
アクセシビリティを良好にするためにも、ソーシャルボタンバーを縦向きにしてみましょう!
style.cssをカスタム
650行目あたりのSNS項目を変更します。
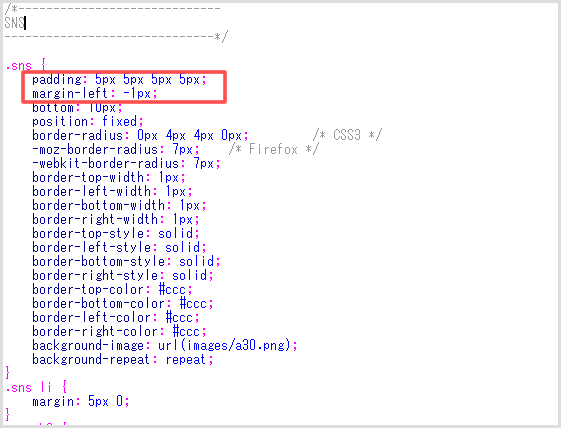
Stinger3のstyle.cssをカスタマイズします。デフォルト設定だと以下の画像のように記述されていると思います。
- 赤い枠で囲ってある箇所を削除します。
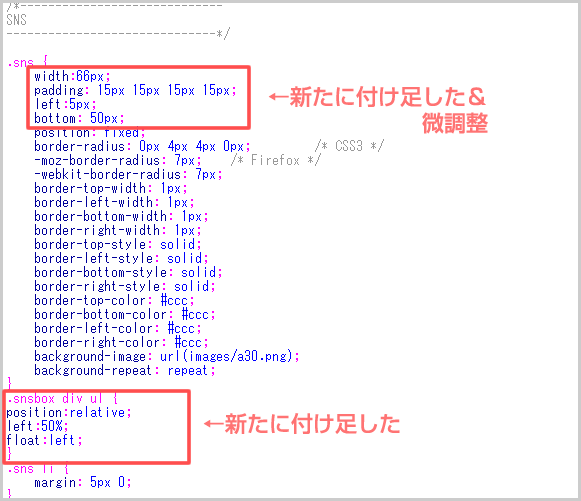
- 削除後そこに以下のコードを追記します。
|
1 2 3 |
width:66px; padding: 15px 15px 15px 15px; left:5px; |
横幅を「66px」にして内側余白を「15px」、左端を「5px」だけ空けるという設定です。内側余白や左端はご随意に。
更に新たに以下のコードを追記
|
1 2 3 4 5 |
.snsbox div ul { position:relative; left:50%; float:left; } |
まるまるコピーして貼り付けてください。変更終了後のコードは以下の画像のようになります。
「bottom(下にどのくらい余白を空けるか)」や「left(左からどれくらい余白を空けるか)」などは好みで数値を変更してください。
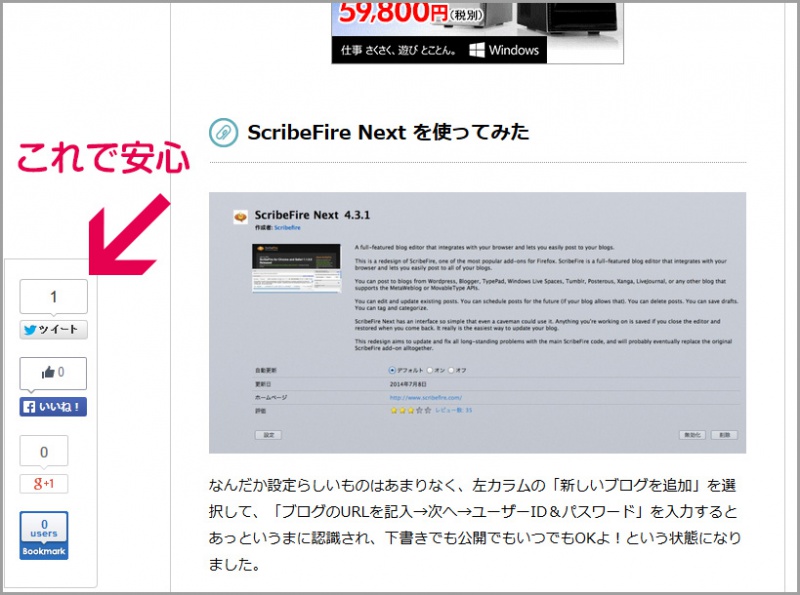
変更するとこうなります
モニタ横幅「1366px」のノートPCで開いた画像ですが、ソーシャルバーが記事にかかっていなくて、わずらわしくないですね♪
まとめ
おそらくノートPCからお越しになる方のためのアクセシビリティは、このような縦向きの方が良いかと思います。スマートフォンやタブレットに関しては非表示になりますから問題無いですね。やり方について何か質問があればコメントやメールをください。わかる範囲で回答いたします。お気軽にドウゾ!
というわけで、今回は「Stinger3のソーシャルボタンバーを横向きから縦向きにしよう」をお届けいたしました。お役に立てたら幸いです。ノシ
シェアしていただけると嬉しいです
最後までお読みいただき有り難うございます。もしよろしければお帰りになる前にせっかくなので、縦にしたソーシャルボタン(笑)または下のボタンから記事をシェア(共有)していただけると嬉しいです♪