「YouTubeのサイズをレスポンシブにする」のにWordpressならばそのようなプラグインがいくつかあります。
しかし、Wordpressでも記事ならばそのプラグインを使えば良いかもしれませんが、サイドバーなどプラグインが使えない場所にYoutubeを貼り付けたかったり、WordpressのようなCMSツールを使わないサイト構成だったりした場合に、お困りじゃないでしょうか?
今回は、Javascriptを使って「YouTubeのサイズをレスポンシブにする」方法 をブログしたいと思います。
はじめに
YouTubeの貼付けコードはHTMLにただ貼り付けただけではレスポンシブになっていません。したがってPCでは普通に見えても、スマートフォンで見た時にはえらいこっちゃになっています。実際に見たほうが早いので下の画像をご覧ください。
上が対応させていないYoutubeですが切ないことになっていますね。
jquery.fitvids.js を用意しよう
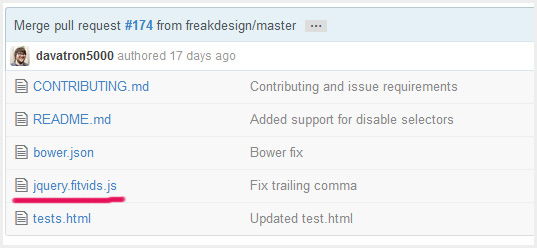
から必要な「.js」ファイルを入手します。入手の仕方は、開いたらピンク線の引いてある(画像参照)「jquery.fitvids.js」を選択します。あとはコピーして自分のJSファイルに貼り付けます。
サイトに設置しよう
Jqueryを使えるようにしていない場合は、<head></head>の間に
|
1 2 |
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script> <script>window.jQuery || document.write('<script src="/common/javascripts/jquery.min.js"><\/script>')</script> |
その下に
|
1 |
<script src="js/jquery.fitvids.js"></script> |
更にその下に
|
1 2 3 4 5 |
<script> $(function() { $(".fix").fitVids(); }); </script> |
便宜上「.fix」とclassを記述していますが、任意のclass名を入れてもらってOKです。
HTML
動画をレスポンシブで表示させてたい箇所に以下のコードを入れればレスポンシブになっています。「YouTubeの埋め込みコード 」の部分には配布されている「ifream」のコードを入れてくださいね。また、<aside>をつかっていますが、別に<div>でもOKですよ。
|
1 2 3 |
<aside class="fix"> YouTubeの埋め込みコード </aside> |
class名は上記で便宜上決めたやつです。任意の名前を決めた場合はそれをいれてくださいね。
CSS
もしも動画の余白やボーダーなどを厳密に設定下と場合には、今回の例の場合はclass「.fix」にしているので、
|
1 |
.fix { margin-bottom:20px;} |
のようにレイアウト用の自分で用意したCSSに記述してあげれば言うことを聞いてくれるはずです。
まとめ
スマートフォンからブログやサイトを見るケースが多くなっていますので、やはりYouTubeもそれなりの配慮をしなければいけませんよね。それではまた!ノシ