以前、WEBデザイナー志望の学生さんに「一番最初にトップページを作ると思うのですが、どういう流れで(過程)で作っていって、どういう風にトップページをクライアントに見せる(確認)のですか?」と聞かれたことがあります。
当時の僕は、このようなブログもやっていませんでしたし、今よりももっと半人前のWEBデザイナーでしからどのように答えてよいやらテンパッてしまい、たいしたことを答えてあげられなかったように記憶しています。
WEBサイトの製作過程は、僕のような自由にやっているフリーランスと組織に属している会社員では過程がまったく違います。工程を細分化して分業で作ったりしますし、会社ルールがあったりしてそれに添って制作したりします。
フリーランスは基本的に自分ルールで制作します。そのように自分の置かれる立場によって製作過程も千差万別になりますから、学校で具体的な制作過程を教えるのはムリがあるのでしょうかね。
今回は「WEBデザイナーがクライアントにトップページを確認してもらうまでの製作過程を公開」という内容なのですが、あくまでも僕の製作過程になりますのでその辺はご承知くださいね。(なんか自分の至らなさを暴露するようでアレですが・・・)
これからWEBデザイナーという職に付きたいと考えている方のいち参考程度になれば嬉しく思います。
はじめに
トップページなどを実際に制作(コーディング)する前にクライアントへ提出するデザイン案のことを業界じゃ「デザインカンプ」とか「カンプ」とか言います。まあ、同業者とくらいしか使わない言葉なので知っていればいいと思います。
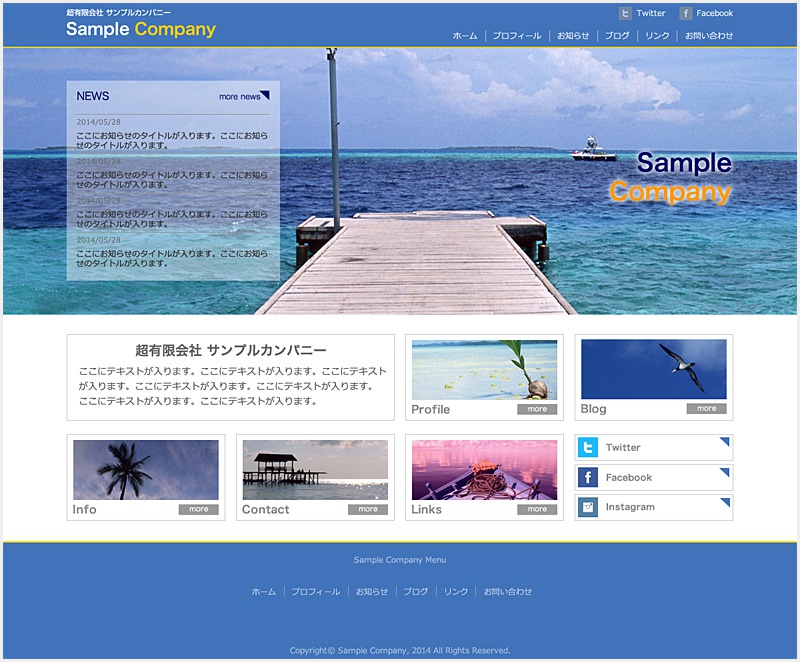
それでは、実際に「超有限会社 サンプルカンパニー」という架空の会社サイトサンプルを作ってみたので、そちらを参考に話を進めていきたいと思います。また、僕の制作環境はWindows7で、AdobeソフトはCS6とCS5を併用しています。具体的には Dreamweaver だけ CS6 でその他は CS5 を使用しています。CS6も全部あるのですが、CS5の方が使いやすいのです。常に最新版を使用していても良いサイトを作れるかと言えば、そうではないと思います。自分の使い易いバージョンで良いですが、それでもCS4以下ではいろいろ至らないのでCS4以上をおすすめいたします。今からはじめる方はAdobe Creative Cloudになりますね。
工程①「構成表」
製作依頼を受けるとなにはともあれ、クライアントと「どのようなサイトを作りたいのか?」ということを話し合います。これを「ヒアリング」とか言ったりしますが、クライアントさんに「ヒアリング」といっても通じないことが多いので、僕は「話し合い」とかシンプルに言っています。クライアントに接する場合は、基本そういった知識の無い方々と話をするということを常に念頭にいれておいたほうが良いと思います。
さて、クライアントとじっくり話し合ってページの構成が決まりました。ページの構成とは、【トップページ】や【お知らせページ】等のサイトにはどんなページを盛り込むのか?といったものです。
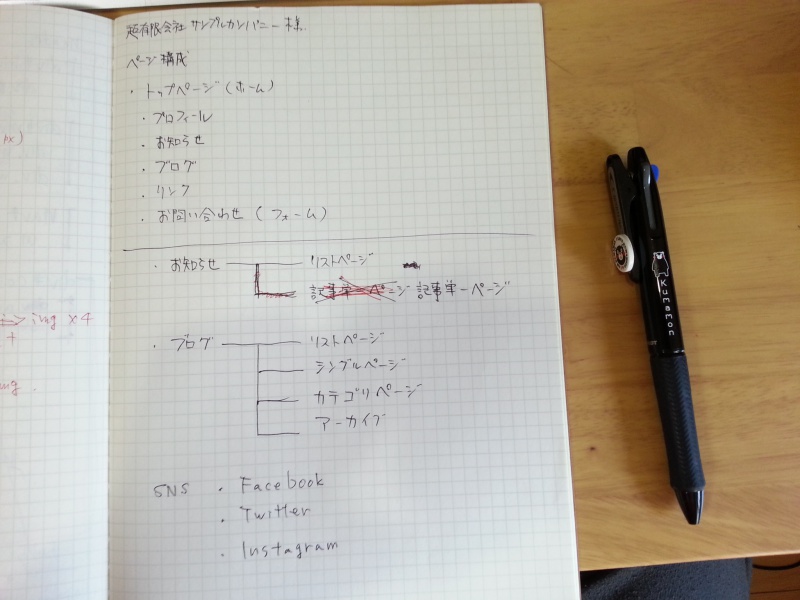
僕の場合、ページ構成をノートにまとめます。
字が汚いですね・・・かなり大雑把に書きなぐっています。基本的にフリーランスの場合は自分がわかればそれでいいのです(笑)僕は大学ノートではなく、このような方眼マス目ノートを使います。また「手書きのようなアナログは嫌」という方はマインドマップ系のPCソフトを使うとまとめやすと思います。今回のサンプルの場合は特に細く内容を記述していませんが、実際の業務になりますと、各ページごとにもう少し細かい情報や考えを記述しています。
おすすめマインドマップ系ソフト > xMind(フリーソフト)
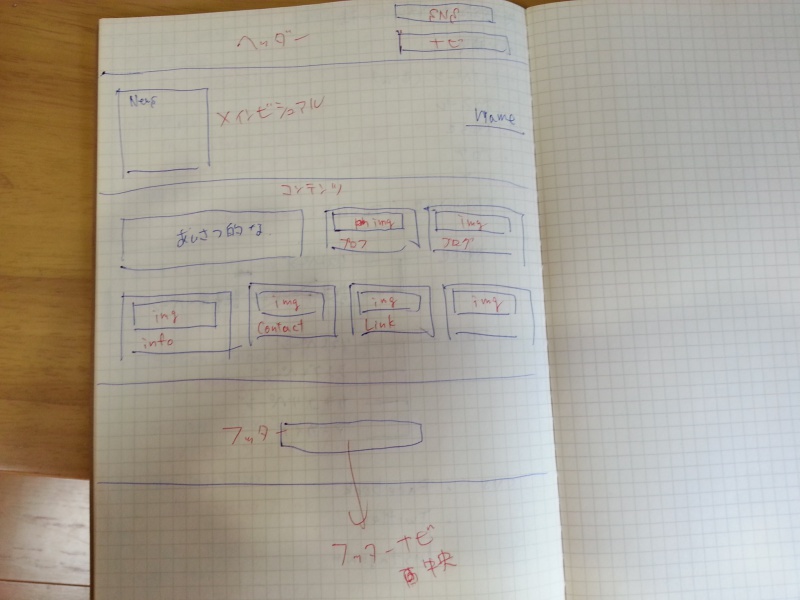
次は、どのようなレイアウトでトップページを作ろうか?配置図みたいなものを用意します。
僕はそのままの流れでノートに描いちゃいますが、デザーナーさんによっては「Photoshop」や「Fireworks」を使ってきっちり描きます。僕はそういうところは大雑把なのでこんなざっくり感全開なのです(笑)
配置図は、クライアントの話をもとにイメージします。そして、それを踏まえた上でヘッダーやフッター、基本的なコンテンツなどをどのように配置していくか決めていきます。
僕の場合は、次の工程からPCを触っていきます。
工程②「デザイン制作-ソフトは何使おう?」
デザインは Photoshop? それとも Fireworks? はたまたIllustratorでやっちゃう?
はじめに言っておきます。僕は「Fireworks派」です!
僕がWEBの勉強をしていた頃は、なんか「Photoshop」でデザインを作るのが一番的な風潮がありまして、当然学校でもPhotoshopで作ることを教えられました。独立しても、しばらくは当然のようにPhotoshopでデザインを作っていましたが、あるとき、敬愛してやまない尊敬するWEBデザイナーさんが、ご自分のブログで「Fireworks」についてかなり熱く語っていたのを目にして「その方がこんなに押してるんだからきっと、Fireworksすげーんだろーなー」と・・・そんな理由でFireworksにコンバートしました・・・どうしょうもない理由ですが、使ってみたらFireworksはWEBサイトを作る上でのスーパーソフトでした。とにかく使い勝手がよく「IllustratorとPhotoshopのあいのこ」のようなソフトで、使えば使うほどWEBサイトデザインに特化したソフトだな!と感じ、今もそのまま使っています。
とりあえずデザインに関しては、組織に所属しているならその組織のやり方に従い、フリーであれば何を使っても良いと思います。最終的にクライアントがOKなサイトができれば良いのです!とりあえずここでは、Fireworksで解説しますね。
工程③「デザイン制作」
まずは、Fireworksを新規で開きます。名前は「ワイヤーフレーム」などわかり易い名前をつけると良いでしょう。
サイトの幅を決めよう
次に、制作するサイトの幅を何ピクセルにするか決めます。幅は工程①の段階で大体イメージしておくと良いでしょう。WEBサイトにはその時々のトレンドがあったりしますが、今回はコンテンツ幅「1000px」とフッター・ヘッダー・メインビジュアルは「100%」幅でいきます。
ガイドを引こう
WEBサイトのカンプは幅を「1000px」に決めたからといって「1000px」で作るとあとで泣きをみます。カンバスのサイズは少し幅に余裕をもたせて設定します。ここではカンバスサイズを「1200px x 1000px」で設定します。
なぜ幅に余裕をもたせるのかというと、「ピッタリサイズでは正確なサイトデザインのイメージが描けない」からです。WEBサイトは紙のデザインと違って、納品時の幅サイズが決まっていません・・・解像度が、1920pxのモニタで見る方もいれば、1366pxで見る方など様々です。そのようなランダムな幅を含めてイメージするためにも「設定したサイズよりも、多少余裕をもたせた幅」のカンバスでデザインする必要があるのです。
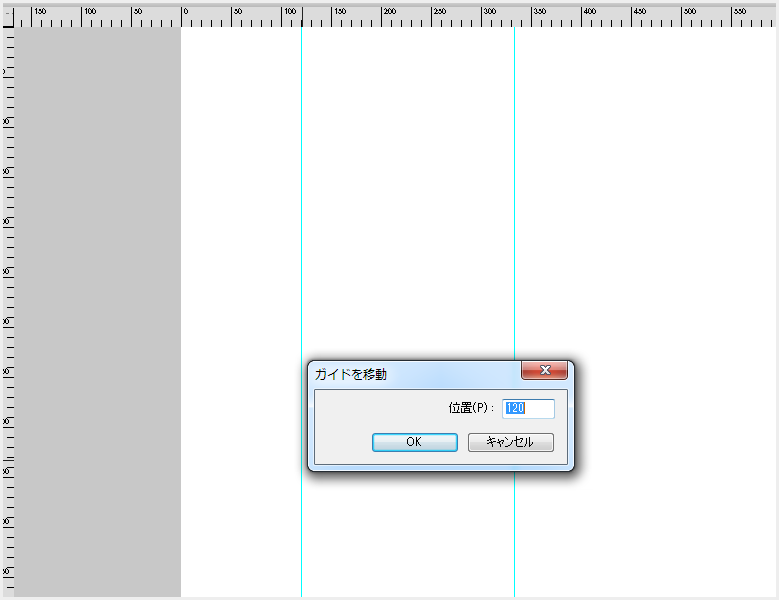
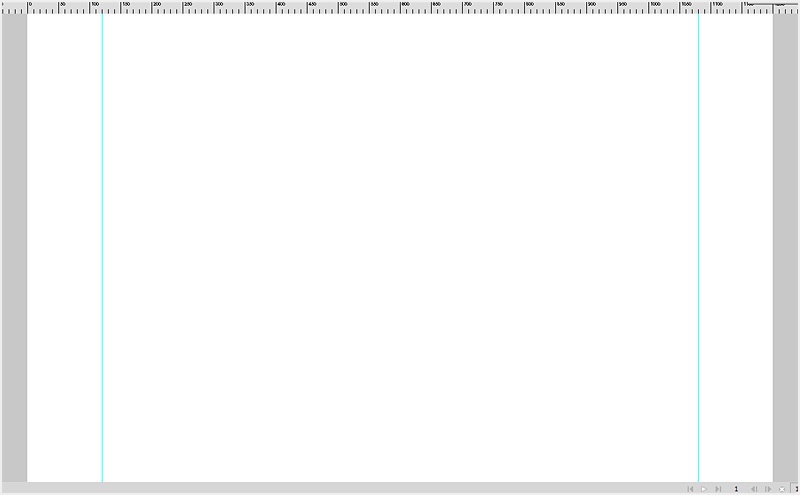
カンバスサイズ幅が「1200px」なので「1000px」の幅がどこまでかわかるようにガイドを引きます。ガイドは左右の余白幅が均一になるように引きます。
カンバスが「1200px」で中央から左右にむかって「1000px」幅になり余白幅が均一になるには、この場合余白が左右「100px」ずつ設定しなければなりません。ガイドを適当に2本引いて、ガイドをダブルクリックすると、「ガイドを移動」という任意位置指定ができるウィンドウがでてきますので、位置指定をします。これは、Fireworksの優れた機能でPhotoshopにはない機能なのです!良いよFW!!
うまいこと位置指定ができたら以下のようになります。
「余白-ガイド-コンテンツエリア-ガイド-余白」と均一になっていますね。
もう少し細かくグリッドデザインをする場合にはガイドの数を増やして緻密にライン分けします。グリッドの表示をON-OFF切り替えてパーツを配置していく方法もアリです。
WEBデザインは感覚より計算
WEB制作全てを通していえることでもありますが、今回のデザインカンプを作るうえでも非常に大事なことは、「WEBデザインは感覚よりも計算」だと思います。
前項のワイヤーフレームのガイド設定もしかりですが、デザインを作る上では幅や余白などを厳密に決めて作らなければなりません。どのようなサイトを作ろうか?というイメージは感覚でOKなのですが、作り始めたら、各パーツの配置やその余白に至るまでのサイズは「1px」のずれも許されません。WEBサイトは「1px」ズレただけで型くずれを起こすからです。
デザインカンプを作る段階からサイズをきっちりと計算して作ることは、後々のスライスやコーディング作業が楽になりますし、確認の段階からクライアントに正確なサイトイメージを持ってもらえます。
よく勘違いされるのが、「WEBデザイナー」なんていかにもアーティストっぽく表現されていますが、WEBデザイナーは「アーティスト」ではなく、どちらかと言えば「職人」であるべきだと思っています。基本的にクライアントの望むビジネスモデル的なデザインやレイアウトでつくりますから、多くの場合、感覚だけでサイトを作ると酷いことになります(もちろん例外はありますけど)。だらか僕は「WEB屋」という表現は結構好きです。職人っぽいでしょう?(笑)
クリエイターが「職人であるべき」だという理論は、イラストレーター高田ゲンキ氏のブログ【続・イラストレーターになるには – 序章「イラストレーターは職人であれ!」】がとても参考になります。
工程④「各パーツをデザインして配置します」
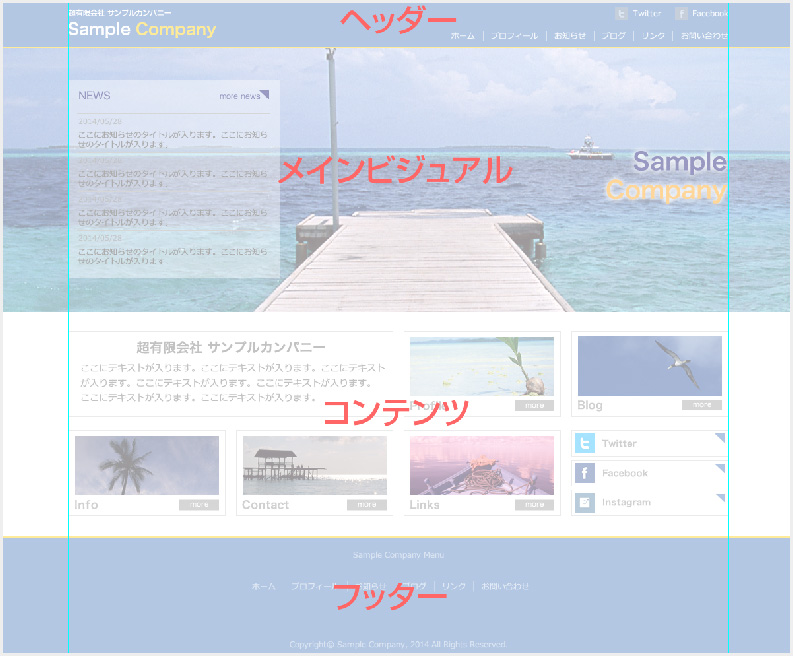
まず、カンプ完成図が以下です。
この完成図をヘッダー等の部分をわかりやすく分割表示したのが以下です。ガイドに合わせてコンテンツが内側にきっちり収まっています。また、パーツも大したズレもなく配置できています。
レイヤーは細かく分けたほうが良いかも?
僕の場合はヘッダーから順々に作っていきます、その際にレイヤーはきっちりと分けます。そのほうがのちのち修正するときや各パーツをスライスするときにわかりやすいからです。
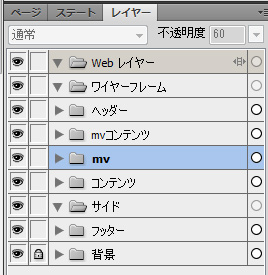
今回はこのようにレイヤーを分けました。レイヤー名は自分のわかりやすい名前を設定すれば良いと思います。
Fireworksのすごい機能
Fireworksは各パーツを作る際、Illustratorのようにオブジェクトの整列が簡単に自由自在にできます。複数選択したオブジェクトの水平中央揃えなどをクリックひとつで行え、これはPhotoshopにはない機能で緻密に余白や位置を設定するには超便利な機能です。また、複数オブジェクト整列の際に、一括して均一の余白を付与することができるのもFireworksのすごい特徴です。
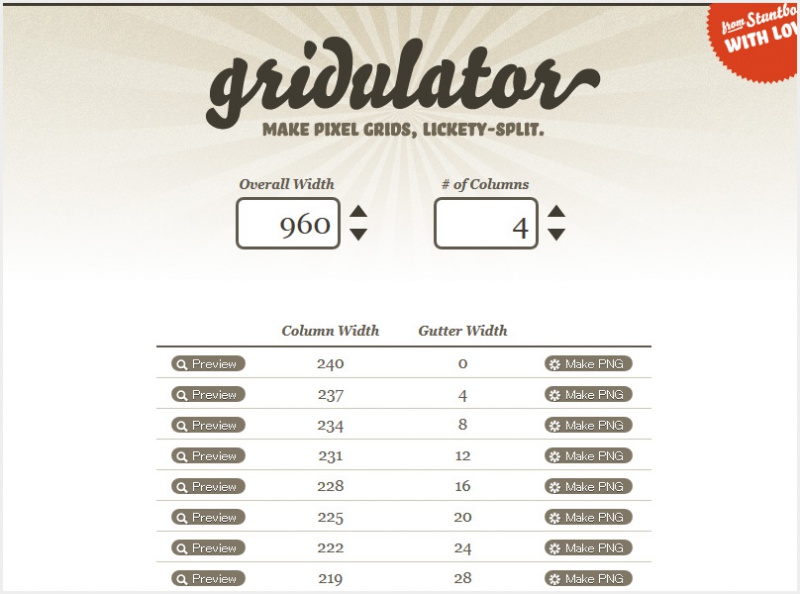
gridulatorを使おう
横並びのボックスなどを配置するときに、余白のサイズ計算をアシストしてくれる便利なサイトがあります。
というサイトで、コンテンツの横幅とカラム数を入力したら、それに合わせ適切なボックス幅と余白をリストアップしてくれるガチなサイトです。
このサイトを使えば、製作時間を結構短縮できます。計算する時間が省けますからね。
工程⑤「クライアントに提出」
これも人によって組織によって様々だとは思います。デザインを「jpeg」や「png」にしてメールで送ったり、直接見せに行ったり。
僕の場合は、画像にしたあと簡単なHTMLを組んで、自分のサーバーに上げます。そのサンプルURLをメールに添付して確認してもらっています。画像をただ開くのとは違い多少面倒でも、その方が実際のサイトのようにブラウザで確認できますから。
実際に今回のサンプルもHTMLにしてサーバーに上げております。
確認用サンプルサイトのコードを見てもらえばわかると思いますが、CSSで画像を貼り付けているそれだけのサイトなのですが、ただ画像を送りつけるより視認性が良いと思いませんか?
まとめ
今回は「トップページを確認してもらうまでの制作過程」ということで、Fireworksなどソフトの詳しい使い方などは端折りました。先にも記述しましたが、これはあくまでも「現在フリーランスをしている僕のやり方」ですが、WEBデザイナーを目指している方の参考になれば嬉しいです。ざっと書いていきましたが、おかしな点はその都度修正していきたいと思います。ブログという媒体の良いところですね。
というわけで、今回は「WEBデザイナーがクライアントにトップページを確認してもらうまでの製作過程」を紹介いたしました~ノシ