Microsoft Edge を使っていてスマホでの見え方を確認する方法を紹介します。
ウェブサイト制作を行っているときには PC 版とスマホ版のレイアウトを同時にチェックできたら便利ですし、少ないですがスマホでの閲覧が専用のサイトなんてのもあります。
そのような時には、Microsoft Edge にはスマホでの見え方を確認できる機能が標準搭載されているので、そちらを利用すると便利です。
今回の記事内容
今回は「Microsoft Edge でスマホサイトの表示を確認する方法」を紹介します。
Microsoft Edge でスマホサイトを表示させる手順

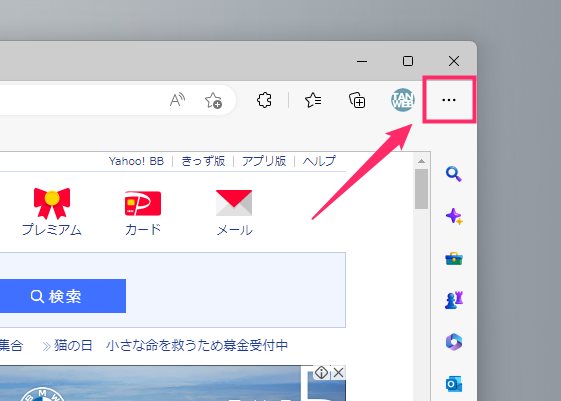
Microsoft Edge 右上の「…」アイコンをクリックします。
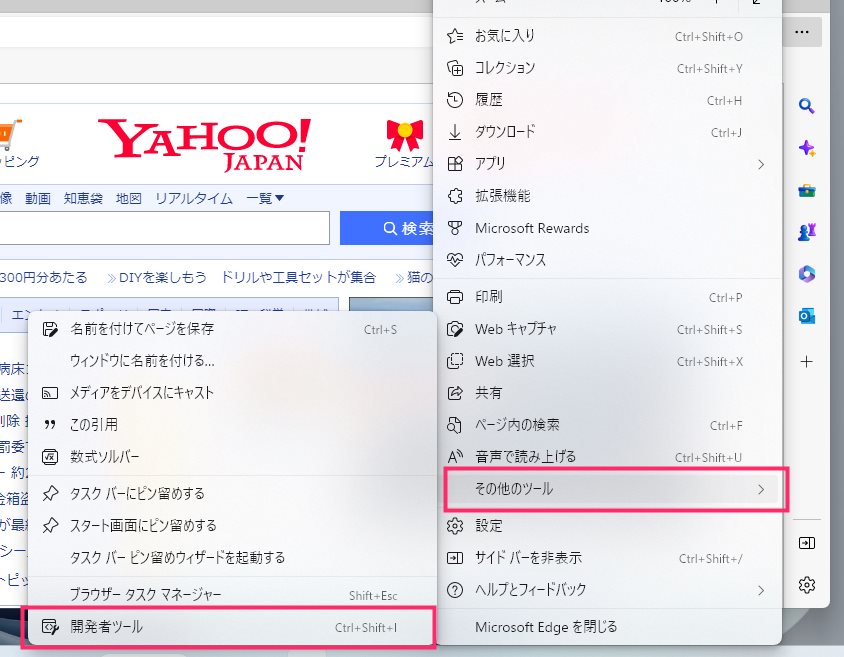
メニューが出るので「その他のツール」→「開発者ツール」の順番で選択します。
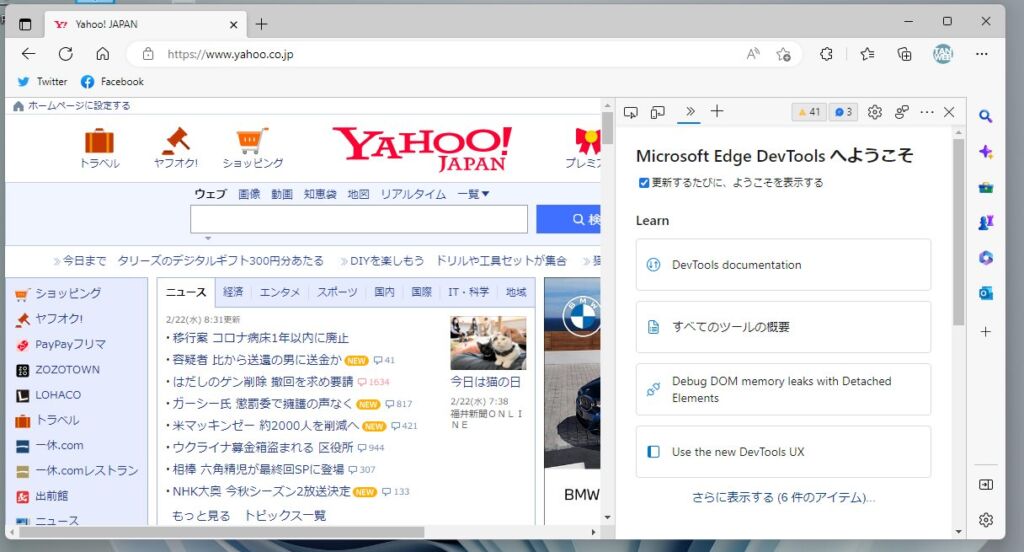
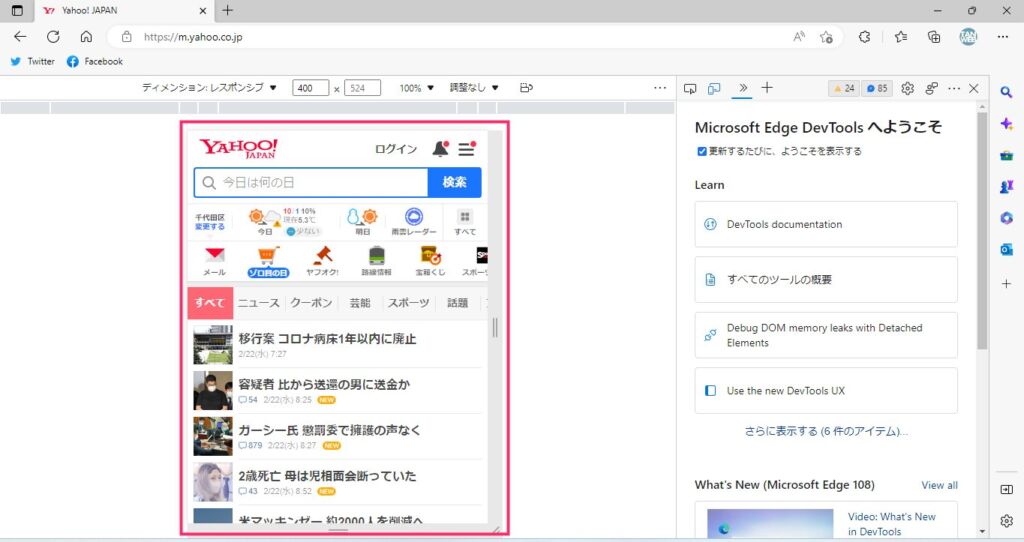
右サイドにコードが表示された開発者ウィンドウが表示されます。
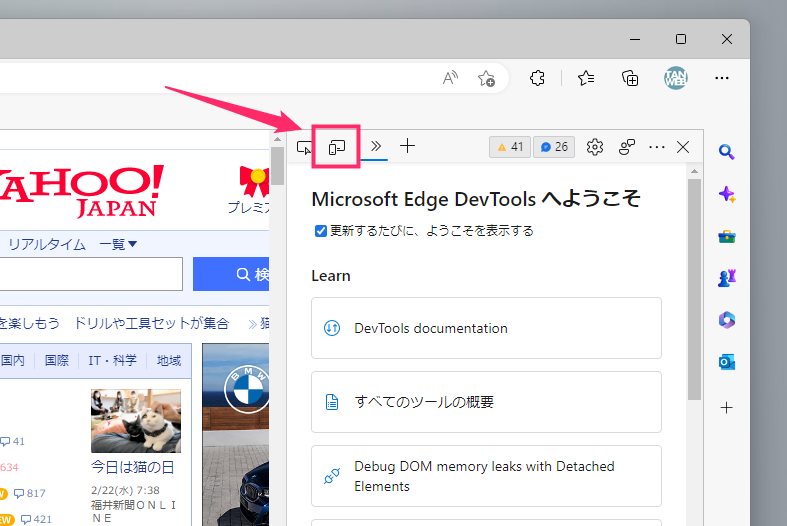
開発者ウィンドウ上部にある「スマホ&タブレット」アイコンをクリックします。
表示されていたサイトの見た目がスマホレイアウトのように細くなります。ただし、もともとがPC版サイトなので適切に表示されていないことが多いです。一旦サイトの再読み込みを行ってください(再読み込みでスマホサイト表示に切り替わる)。- 表示中サイトの再読み込みは、
Windows は F5 または Ctrl + R
Mac は Command + R 
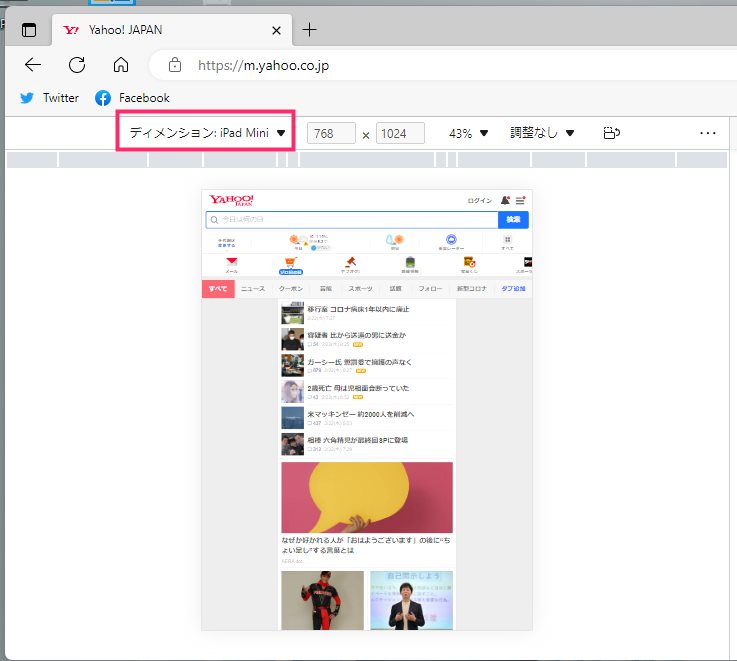
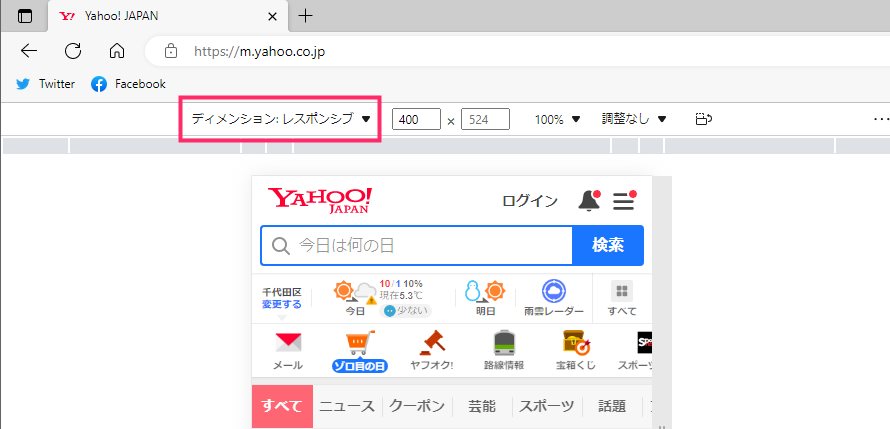
サイト表示側の上部にある「ディメンション」をクリックします。
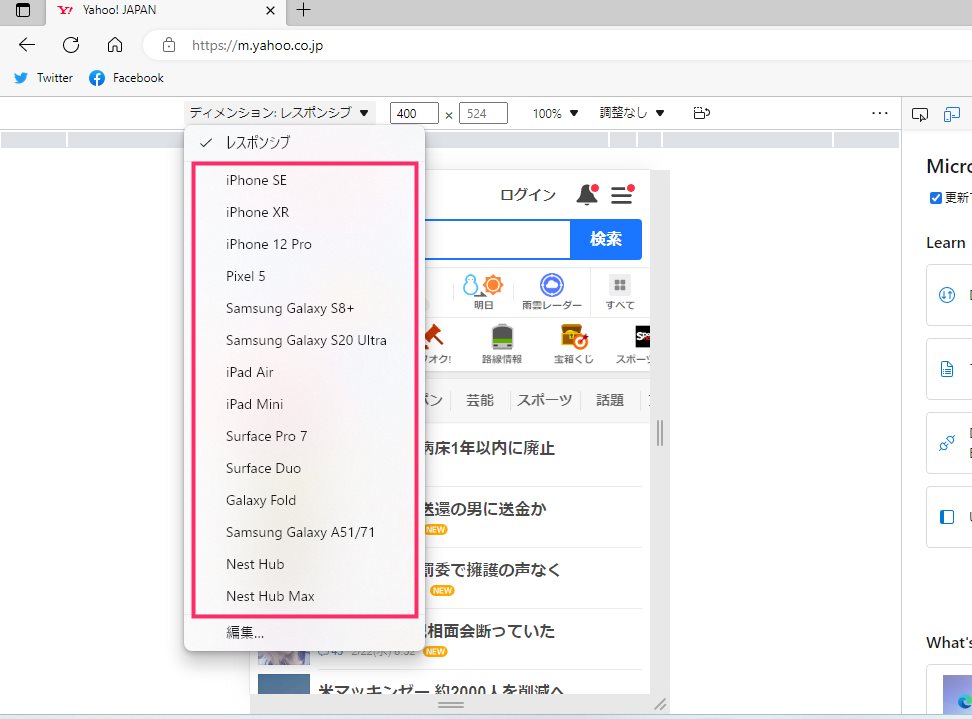
端末の一覧が出てきます。表示確認したい端末を選択します。
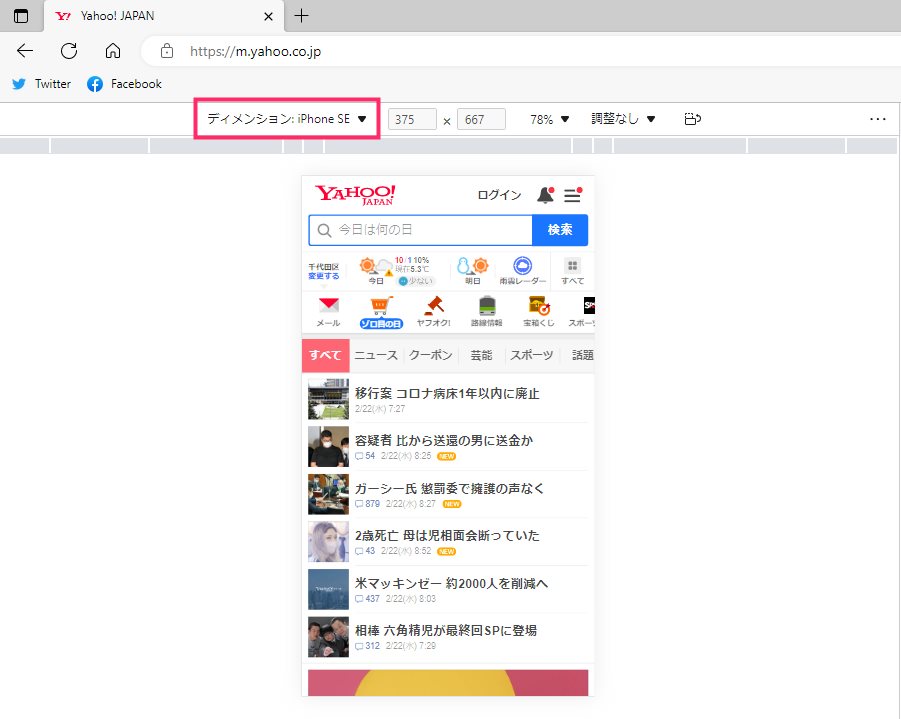
ここでは「iPhone SE」を選択しました。iPhone SE と同じ縦横見た目でサイト表示してくれています。
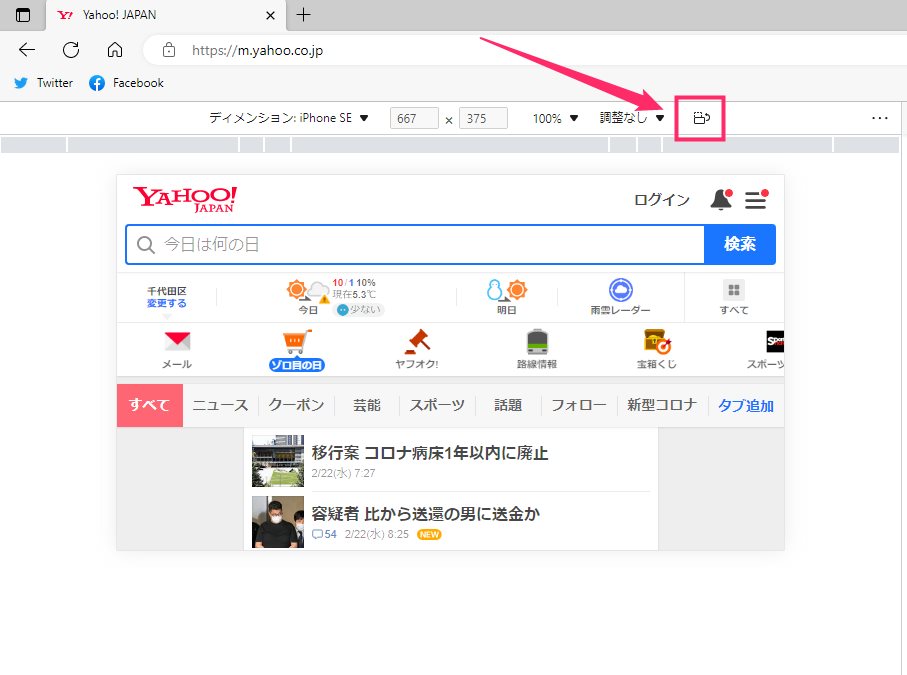
スマホが回転しているようなアイコンをクリックすると、スマホを横向きにした表示に切り替わり確認することができます。
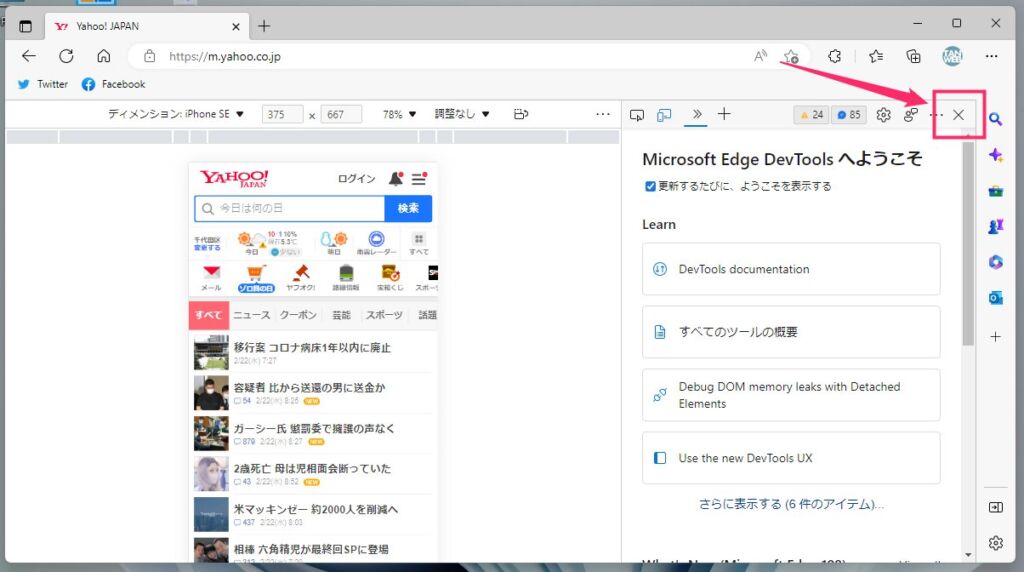
開発者ツールを終了して通常のサイト表示に戻すには、開発者ウィンドウ右上の「☓」を押します。
開発者ツールへの切り替えはショートカットキーでも可能
開発者ツールへの切り替えは以下のキーボードショートカットでも行えます。
- F12
- Ctrl(Cmd)+ Shift + I
ぼくはいつも F12 で切り替えています。
スマホでの表示確認を頻繁に行うなら、このショートカットを覚えておくことで効率良くサイトレイアウトを切り替えることができます。
こちらもいかがですか?