ウェブページやブログ記事で、なんだかんだ使用頻度の高い「table」を使った表レイアウトですが、PC とモバイルで見た目を変えた方が親切かもしれません。
例えば、セルが2つ並びの table レイアウトは、PC で見た時には横並びのほうが見やすいですが、モバイル表示をした場合、横並びにすると、ひとつひとつのセルが詰まってしまって、大変見づらくなってしまいます。
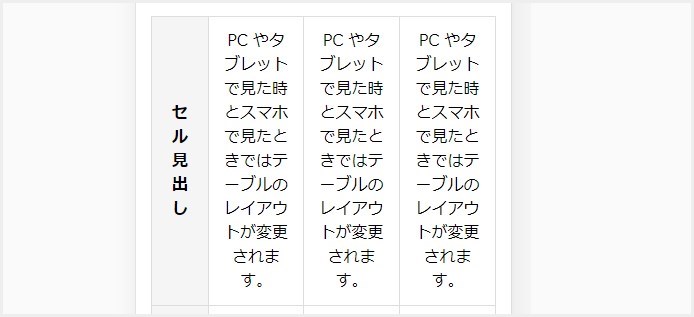
▼▼ 横並びだと、この様にセルが詰まって読みづらくなってしまいます。
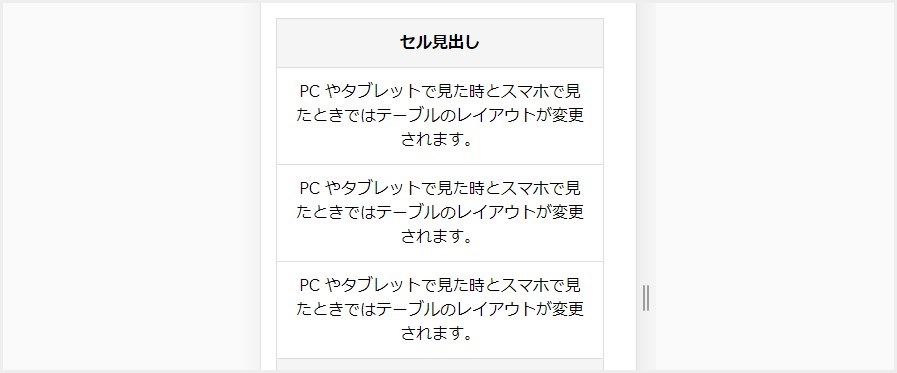
▼▼ しかし、セルが縦並びになればどうでしょう?
このようにひとつひとつのセルが大変見やすくなります。
今回は「table セルのレイアウトを PC では横並び、モバイルでは縦並びになるように見た目を自動的に変更する方法」を紹介します。
これは CSS だけで簡単に設定できます。
table セルのレイアウトを PC とモバイルで変更する手順
メディアクエリを付加して簡単な CSS を施すだけ
table セルのレイアウトを PC とモバイルで変更する方法はとても簡単です。
もともとのテーブルレイアウト CSS があって、それにモバイルレイアウト用の CSS をメディアクエリを追加してあげるだけです。
|
1 2 3 |
@media screen and (max-width: 640px) { } |
このメディアクエリは「640px まではこの CSS レイアウトを優先的に使用してね~」という記述をしいます。
このメディアクエリの間に、
|
1 |
display: block; |
を入れるだけで table セルのレイアウトが PC とモバイルで違ったものになります。
以下、ちゃんと記述した CSS を掲載します。
|
1 2 3 4 5 6 7 8 9 10 11 |
@media screen and (max-width: 640px) { .table-mobile { width: 100%; } .table-mobile th, .table-mobile td { width: auto; display: block; text-align: center; } } |
こんな感じで、th と td のスタイルに「display: block;」を追加するだけで、モバイルで見た時には縦並びになるように設定できます。
デモページを用意しました
table レイアウト(レスポンシブ)のデモ
table セルのレイアウトを PC とモバイルで変更しているデモを用意しました。
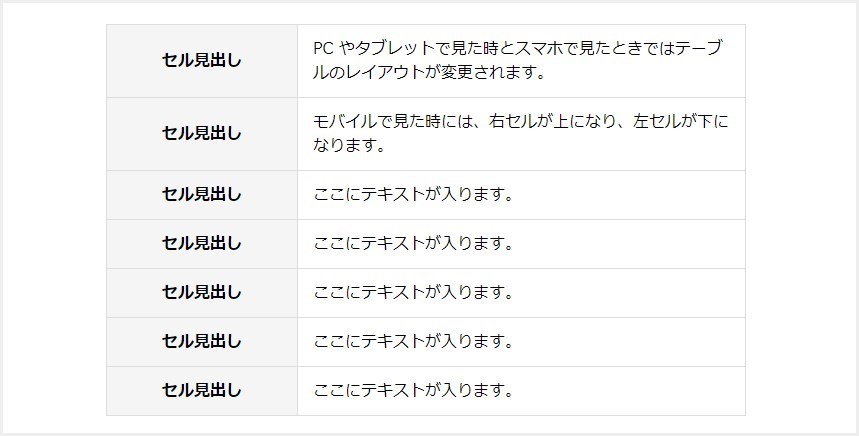
▼▼ table セルのレイアウト PC 版だと以下のように横並びになり、
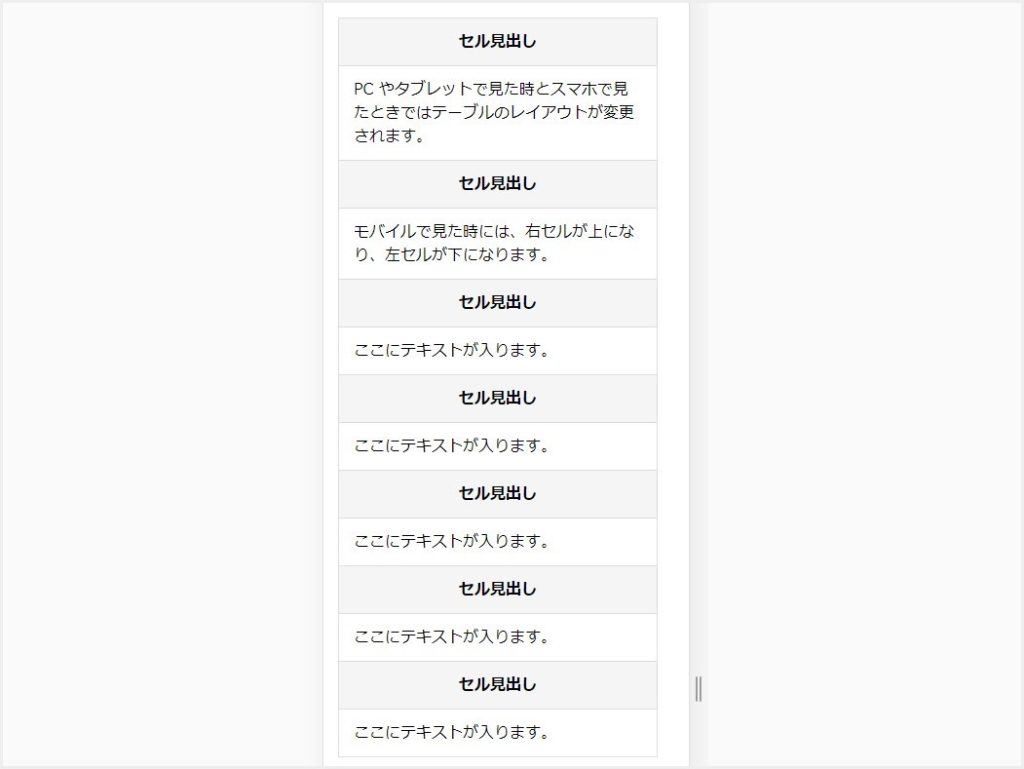
▼▼ モバイル版だと、以下のように縦並びに切り替わります。
デモページは以下のリンクボタンから閲覧できます。
デモページの HTML と CSS コード
HTML コード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
<!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0" /> <title>Document</title> <link rel="stylesheet" href="style.css"> </head> <body> <h1>テーブルレスポンシブ</h1> <table class="table-mobile"> <tr> <th>セル見出し</th> <td>PC やタブレットで見た時とスマホで見たときではテーブルのレイアウトが変更されます。</td> </tr> <tr> <th>セル見出し</th> <td>モバイルで見た時には、右セルが上になり、左セルが下になります。</td> </tr> <tr> <th>セル見出し</th> <td>ここにテキストが入ります。</td> </tr> <tr> <th>セル見出し</th> <td>ここにテキストが入ります。</td> </tr> <tr> <th>セル見出し</th> <td>ここにテキストが入ります。</td> </tr> <tr> <th>セル見出し</th> <td>ここにテキストが入ります。</td> </tr> <tr> <th>セル見出し</th> <td>ここにテキストが入ります。</td> </tr> </table> </body> </html> |
CSS コード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
table { margin:0 auto 50px; padding: 0; border-collapse: collapse; border-bottom: #dddddd 1px solid; width: 640px; } th { padding: 12px 20px; background-color: #F5f5f5; border: #dddddd 1px solid; vertical-align: middle; width: 30%; } td { padding: 12px 15px; border: #dddddd 1px solid; vertical-align: middle; } @media screen and (max-width: 640px) { .table-mobile { width: 100%; } .table-mobile th, .table-mobile td { width: auto; border-bottom: none; display: block; text-align: center; } .table-mobile td { text-align: left; } } |
あとがき
table セルのレイアウトは、メディアクエリに display: block; を追加するだけで、簡単に PC とモバイルの表示を切り替えることができます。
この手順は、セルの並びが多くなっても全然問題ないので重宝すると思います。