ぼくは普段 Adobe Illustrator を利用して、クライアントへのマニュアル作成やその他書類作成を結構な頻度で行います。マニュアル作成などは、書類の性質上多くの画像を使うんですよね・・・。
そして、見やすくするために配置画像には必ず枠線で縁取りをして囲います。
ウェブ検索で「Illustrator 配置画像を枠線で囲う」や「Illustrator 配置画像 境界線で囲う」「Illustrator 配置画像 縁取り」などで検索すると、上位にでてくる多くは「アピアランスを利用した囲い方」や「長方形ツールを利用した囲い方」などがほとんどでした。
それらのやり方では、配置画像を多く利用し、そのひとつひとつを枠線で囲わなければいけないのに手順がやたら多くやってられません。
 キタムラ
キタムラ
いちいちアピアランスなんて使っていられるかっ! やってらんないってばよっ!!
今回は「Adobe Illustrator 簡単に配置画像を枠線で囲う方法」を紹介してみたいと思います。
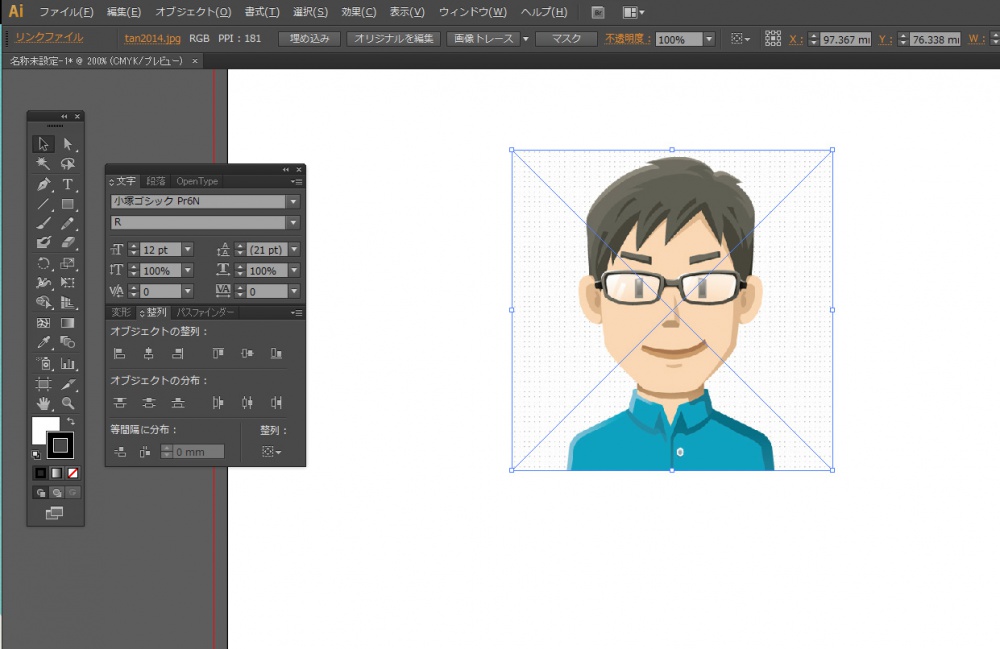
まずは画像を配置します
Illustrator にて画像を配置後、選択すると上画像のように選択線の左右から斜線が走ってバツ表示になっていることと思います。
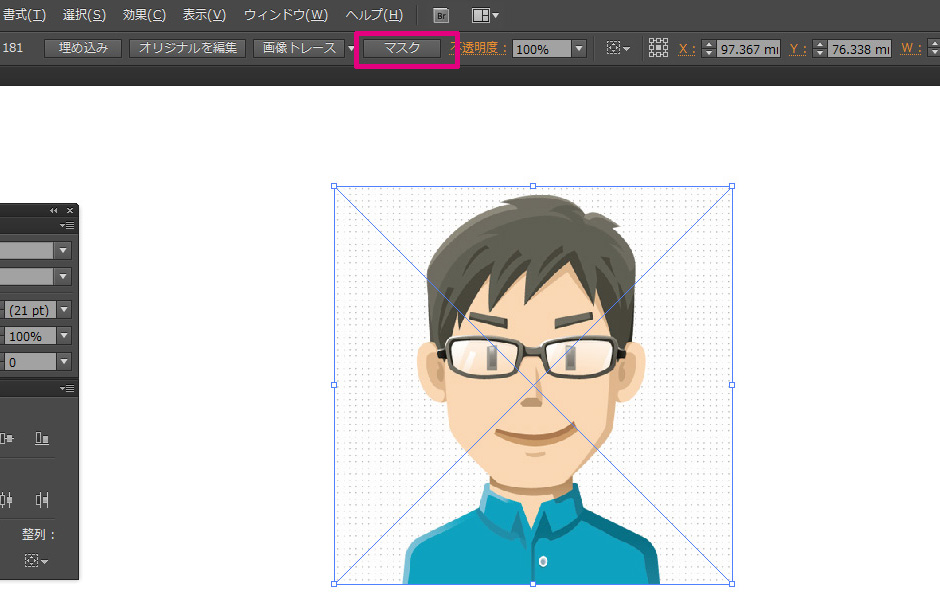
配置した画像をマスクします
配置した画像を選択した状態だと上部にあるツールバーが上画像のように表示されています。その上部ツールバーに「マスク」というボタンがあるので、それをポチッとします。
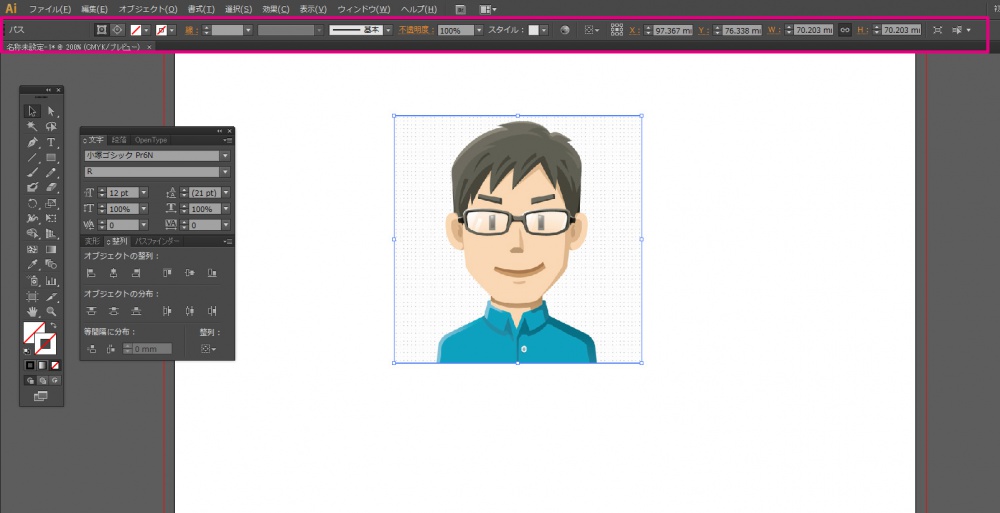
無事に配置画像がマスクされると、画像の左右に走っていたバツ斜線が消えて、上部ツールバーも上画像のように変化します。
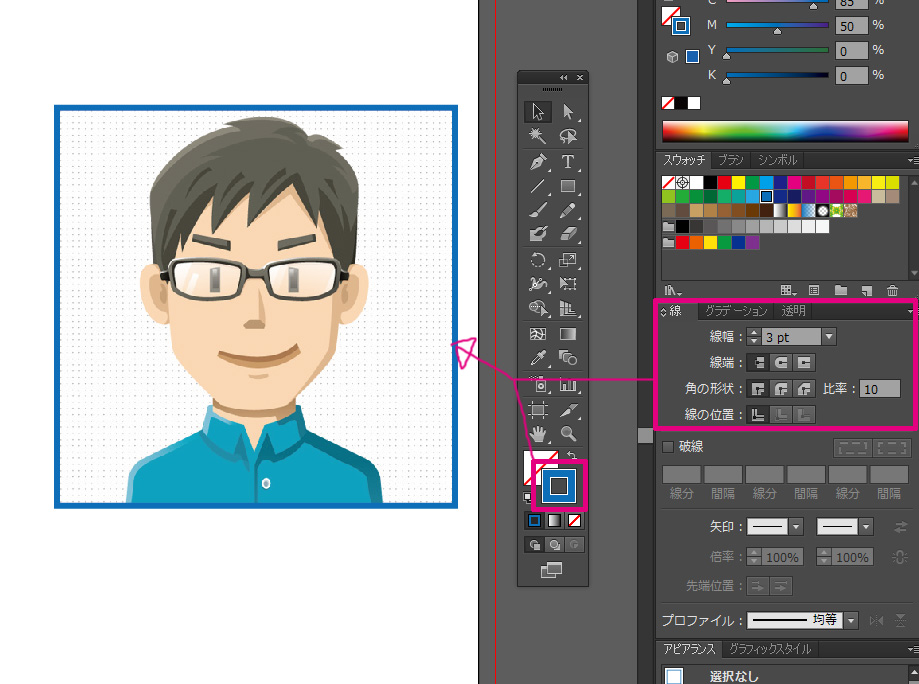
あとはテキストやベクトルオブジェクトと同じように
配置画像がマスクされれば、あとはテキストやベクトルのオブジェクトと同じようにツールバーの「配色変更の線」で配置画像を縁取ることができます。
線の太さも、テキストなどと同じように簡単に変更できますし、二重線や枠線の角部の調整なども自由自在です。
あとがき
この方法を使うことによって、作業効率が良くなりました。同じようなことにお悩みの方の参考になれば幸いです。
もしもこの記事がお役に立ちましたら是非ブログや Twitter などでシェアしていただけたらとても嬉しいです。
というわけで、今回は「Adobe Illustrator 簡単に配置画像を枠線で囲う方法」を紹介いたしました。
Illustratorはやっぱりマウスよりもペンタブ・液タブが効率的!
ペンタブレット・液晶タブレットといえば言わずもがな「WACOM(ワコム)」です。
最初はマウスで作業していたのですが、WACOM のペンタブレットを導入したらイラレ作業(特にパス)がカナリ早くなりました! WACOM ペンタブ・液タブ良いですよっ!!