もはや「Google Analytics」でアクセスを確認するのは、ウェブのある意味常識ですが、いちいちアクセス解析を確認するのにGoogle Analyticsを別で開くの面倒ではないですか?
もちろん、詳細なアクセス解析を調べるときにはGoogle Analytics公式ページから確認することをおすすめしますが、簡易的なアクセスデータをダッシュボードに表示してくれると素敵ですよね?
そんな希望を叶えてくれるのが今回紹介するWordpressプラグイン【Google Analytics Dashboard for WP】です。それでは、導入のしかたを説明していきたいと思います。
※この解説は「Google Analytics」をすでに導入していることが前提で進めさせていただきます。(2014年6月現在の情報です。WP ver 3.9.1)
プラグインをインストールしよう
【Google Analytics Dashboard for WP】をコピペしてWordPress上で検索をして、有効化します。ダウンロードされる場合はこちら
プラグインの設定をしよう
1.管理画面サイドバーの下方に「Google Analytics」というメニューが新たに追加されます。そこを選択します。
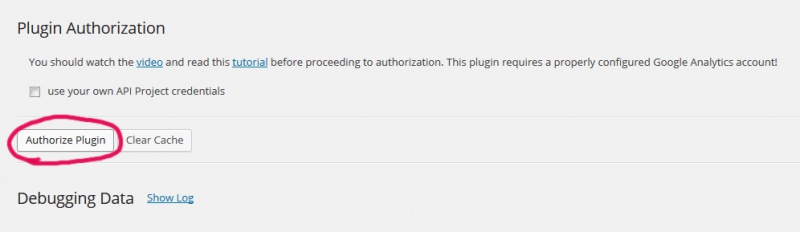
すると↓が表示されますので、丸がついた箇所「Authoriza Plugin」を選択します。
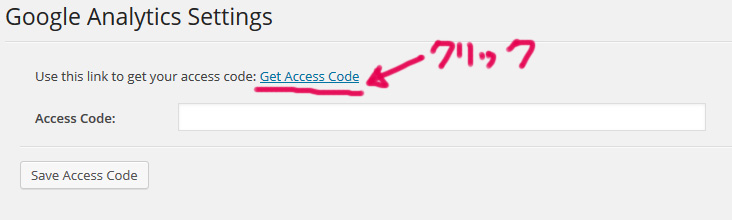
2.「Authoriza Plugin」を選択すると↓が表示されます。
Access Code を入力するところがありますが、わかりませんから「Get Access Code」を選択します。
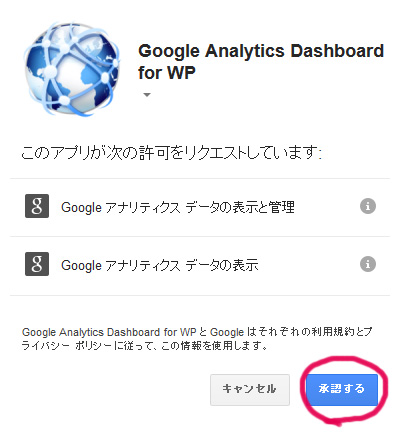
3.別ウィンドウで↓が開きます
「承認する」を選択します。
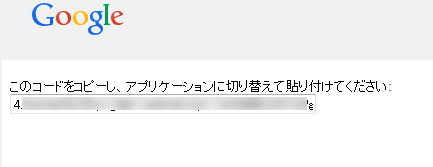
4.「承認する」を選択すると↓が表示されます。
ここに記載されているのが「Access Code」です。これをコピーします。
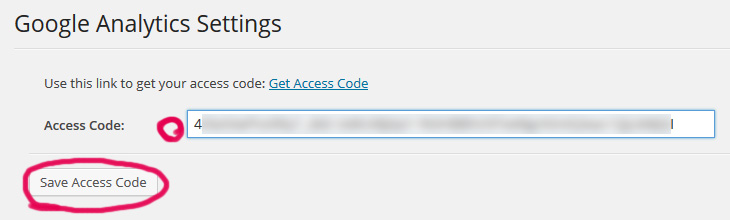
5.コードをコピーしたらWordpressの先ほどのコード入力画面に戻り、以下のようにコピーしたコードを貼り付けます。
コードをしっかり貼り付けたら「Save Access Code」を選択します。
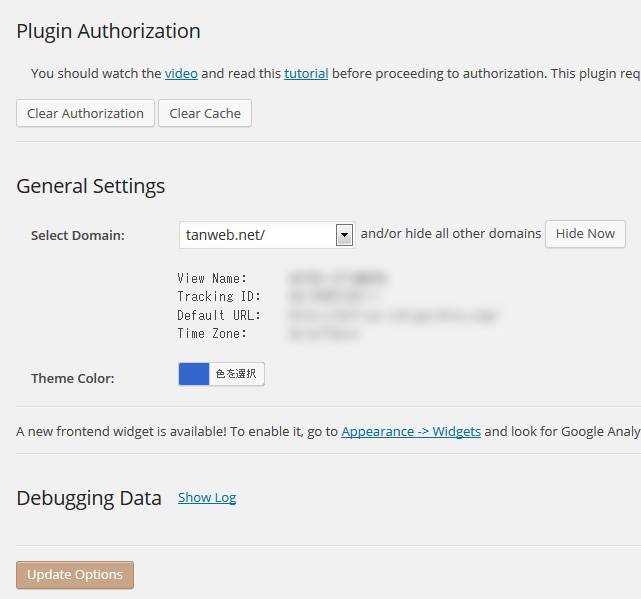
6.コードが認識されると以下の画面になります。
ご自分のブログURLやその他の情報に間違いがないかしっかり確認して、「Update Options」を選択します。
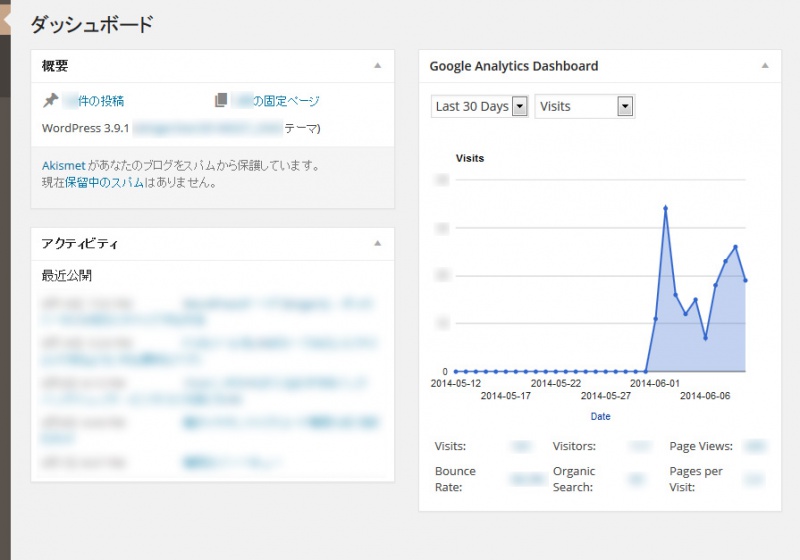
7.ダッシュボード画面を確認すると簡易版「Google Analytics」が表示されています。
手順に間違えがなければ、↑のようにアナリティクスがしっかり表示されているはずです。
注意点とまとめ
すでにGoogleアナリティクのコードをソースの中に組み込んでいる方で、このプラグインを導入される際には「すでに組み込んでいるコードを撤去」してください。撤去しない場合、このプラグインのアナリティクスコードと組み込んである方で2重コードになってしまい、正しい計測ができなくなります(例:常に直帰率0.00% など)。気をつけてくださいね。
Google Analytics は本当に正確で便利ですよね。その情報を簡易版とはいえ、ダッシュボードから確認できるんですから大したプラグインです。
ちょっとアナリティクスを開くのがおっくうで、ついつい放置気味の方は、特にこのプラグインを導入してみることをおすすめします!また、そうではない方でも「ちょい確認」ができるのでおすすめですよ♪
以上、「WordpressとGoogle Analyticsを連携させるプラグイン – Google Analytics Dashboard for WP」の紹介でした。ノシ