Tanweb.net では「許可のない場合、ブログ内で使用されている画像の引用&転載はお断りします」という旨を明確にこのページでお伝えしているのですが、最近ちょいちょい画像が使われちゃうんですよね・・・。
特にデジカメ&スマホ撮影の写真は無断転載されるのは憤慨です。自分が旅行したわけでもなく、自分が商品を買ったわけでもないのに勝手に使いやがるんですからねっ!
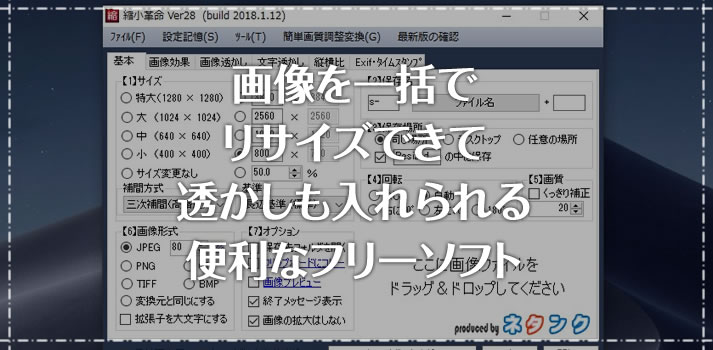
それで「透かし(ウォーターマーク)」でも付けたほうが良いのかな? と思うようになり、いろいろ探して出会ったのが「縮小革命」というフリーソフト。
「縮小革命」はブログで使う写真をドラッグ&ドロップでまとめて自動リサイズできて、さらに透かしを付けてくれる優れたフリーソフトなんです。
目次
ウォーターマークを付ける WP プラグインはあるけれども
WordPress にはウォーターマークを付けてくれるプラグインはあるのですが、余計なプラグインを入れるのは WordPress の表示速度に関わってくるのでやめました。
そこで、フリーソフトでなんとかできないかと探して出会った「縮小革命」です。
試しに「縮小革命」でウォーターマークを入れてみました。
以下の2つの写真はテキストでウォーターマークを挿入した例です。
写真がメインの著作表示的なウォーターマークなら四隅配置でテキスト表示。写真を例などのサンプルとして使う場合には中央配置に調整すると使いやすいですね。
以下の写真は透過画像をウォーターマークとして挿入した例です。
当ブログは、この透過画像を用いたウォーターマークを右隅に配置して著作表示するスタイルを採用しています。
主に旅行や商品紹介の記事で写真が盗用されないように著作表示しています。
参考までに事例 ▼
縮小革命では、このようにウォーターマークの位置やフォントサイズも自由に調整できますし、画像をウォーターマークに設定することも可能です。
そして何よりも設定したウォーターマークを複数画像に一括で貼り付けられるのが最大の利点となります。
フリーソフト「縮小革命」をインストールしよう
まずはこちらから「縮小革命」の ZIP ファイルをダウンロードします。
ZIP ファイルを解凍すると、

syukukaku.exe ファイルが出てくるので、ダブルクリックしてインストーラーを起動させてインストールします。

インストールが完了すると「縮小革命」と「簡易版」のアイコンが表示されます。
透かし(ウォーターマーク)を付けたリサイズを行う場合は「縮小革命」。リサイズだけを行う場合は「簡易版」を使います。
因みに「縮小革命」の作者は、結構有名な YouTube チャンネル「吉田製作所」のヨシダヨシオさんです。吉田製作所 面白いですよ!
縮小革命の使い方
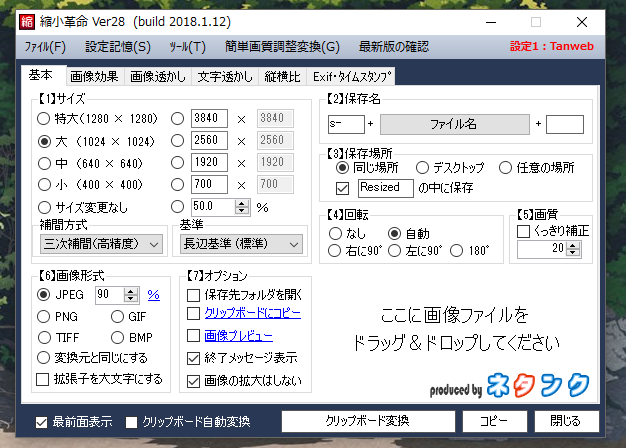
縮小サイズの設定をしよう

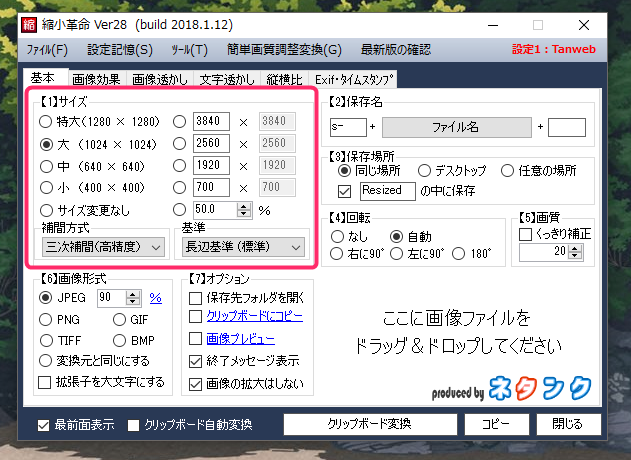
まずは、画像のリサイズをどのくらいにするか設定します。ぼくはブログで使う写真のりサイズなので「1024 x 1024」に設定しています。
因みに、1024 x 1024 以下の画像はリサイズされずにウォーターマークだけが付きます。
ウォーターマークを設定しよう

今回はテキストでウォーターマークを付ける設定を紹介します。
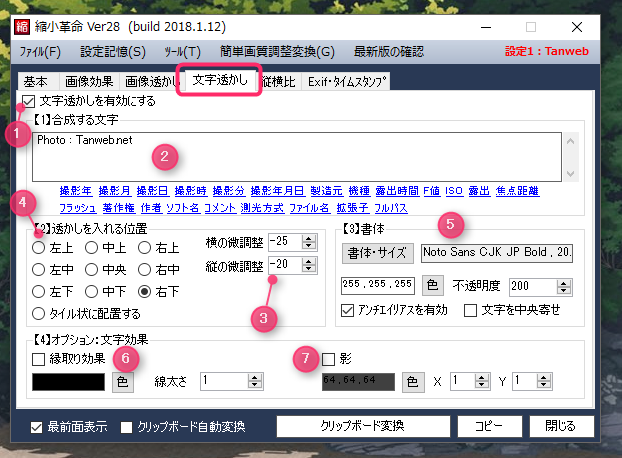
とりあえず「文字透かし」タブを選択します。
- 「文字透かしを有効にする」にチェックを入れると、テキストのウォーターマークが使えるようになります。
- ウォーターマークとして表示されるテキストを入力しましょう。
- ウォーターマーク位置の微調整です。細かく設定できるので何度か試してみましょう。
- ウォーターマークをどの位置に配置するかです。ぼくは右下です。
- 書体の設定です。好きなフォント&サイズを設定しましょう。色変更も忘れずに。
- フォント縁取り効果です。ぼくは要らないのでチェックをはずしました。
- フォントに影を付けるかどうか。ぼくは要らないのでチェックをはずしました。
これで画像のリサイズ & ウォータマークができるようになりました。

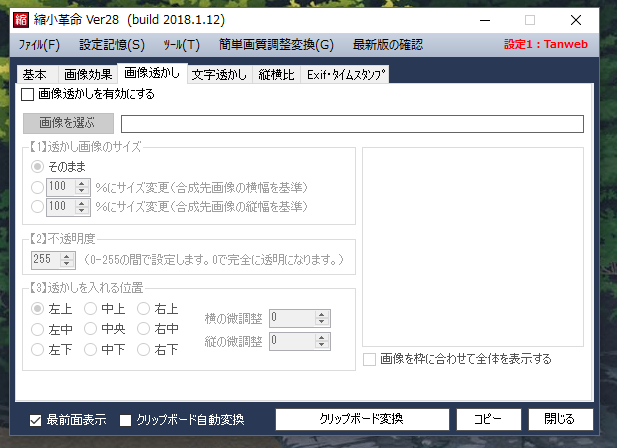
因みに「画像透かし」タブからは、画像のウォータマーク設定が可能です。テキストでのウォータマークではなく、画像のウォーターマークが使いたい方はこちらから。
設定を保存しよう
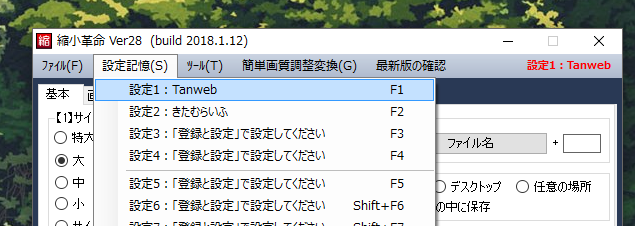
上の項で設定したものを保存していつでも呼び出せるようにしましょう。

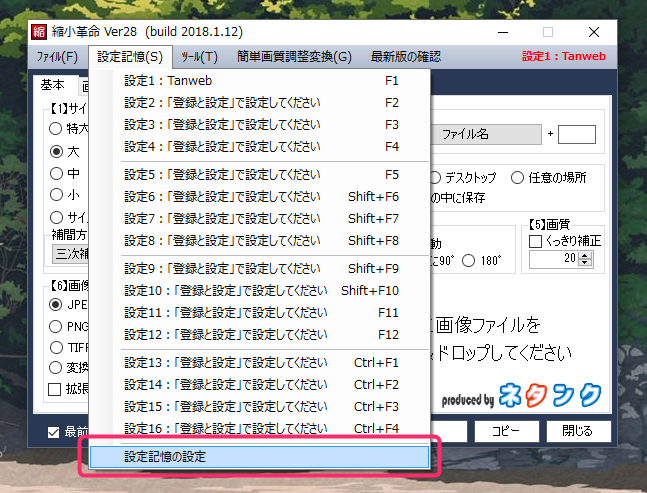
設定記憶メニューを押すとドロップダウンします。一番下の「設定記憶の設定」を選択します。

- 設定名をここに入力します。
- 現在の設定の保存を押します。
- 保存して閉じる
これで設定の保存が完了していつでも呼び出せるようになりました。設定は画像をご覧の通り「15個」まで保存することができます。

保存した設定は「設定記憶」メニューからいつでも呼び出せます。
画像のリサイズ & ウォーターマーク添付

右下の「ここに画像ファイルをドラッグ & ドロップしてください」部分にリサイズ & ウォーターマーク添付したい画像をドラッグ & ドロップします。
画像は複数まとめてドラッグ & ドロップして大丈夫です。とても楽チンです。
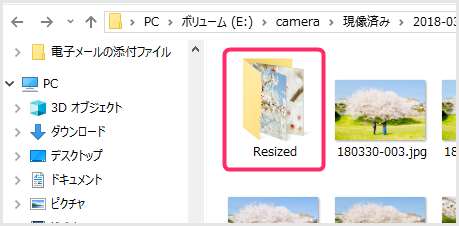
縮小革命でリサイズした画像の保存場所
デフォルトの設定だと、ドラッグ & ドロップした画像があったフォルダと同じ場所に「Resized」というフォルダを自動的に作成してくれて、その中に保存されます。

リサイズした画像にはウォーターマークが付いていますし、別フォルダへ差別化されるのは、元画像と混在しないので願ったり叶ったりなのです。
一応保存先は任意で変更できるのですが、特に問題がなければデフォルト設定のままが使いやすいと思います。
縮小革命でリサイズした画像の劣化具合はどうなの?
画像形式の設定にもよりますが、デフォルトの「90」であれば、ほぼ劣化無しでリサイズされます。素晴らしい縮小力だと思います。
縮小革命でリサイズした画像はどのくらい軽量化されるの?
試しに横幅 5472px の画像を 1024 x 1024 でリサイズしてみました。
元画像が「2.14MB」なのに対して、リサイズ後の画像は「235KB」まで大幅に軽量化されています。バッチリですね。
画像をもうちょっと軽量化したい場合は、画像形式の圧縮率を「80」ぐらいに落とせば良いです。75~80 ぐらいまでは、そこまで劣化しない許容範囲内だと思います。
あとがき
本ブログでは、今後デジカメやスマホで撮影した写真は極力ウォーターマークを付けていく方向でいこうかと思っています。
ウォーターマークをつけるだけで無断転載 & パクリが大幅に減るという話も聞くので、やらないよりはやったほうが良いはずっ!
今回紹介した「縮小革命」は革命の名に恥じないクッソ便利なフリーソフトです。ウォーターマークを簡単に楽に付けたい方は、ぜひ「縮小革命」試してみてください。