普段 iPad や iPhone の Safari でウェブサイトを閲覧している時に、ページのソースを確認したいことってありませんか? ぼくは結構あります。
PC ブラウザだと当たり前のようにできてしまうページのソース確認ですが、ことモバイル端末になるとデフォルト状態では出来ません。
今回は、「iPhone や iPad の Safari でPCと同じようにページのソース確認が簡単にできるようにするアプリ」を紹介します。
View Source – HTML, JavaScript and CSS
iOS の Safari からページのソース確認をするのに、ぼくがおすすめするのはこのアプリ「View Source – HTML, JavaScript and CSS 」です。
類似のアプリがあるのでいくつか使ってみた中で一番見やすく使い勝手がよかったので選んだ次第。有料ですが、120円と缶コーヒーよりも安いです。
App Store からインストールする場合は、検索に「view source」と入力すると、

こんな感じで検索結果として表示されます。
アプリ View Source の使い方
- App Store からアプリをインストールします。
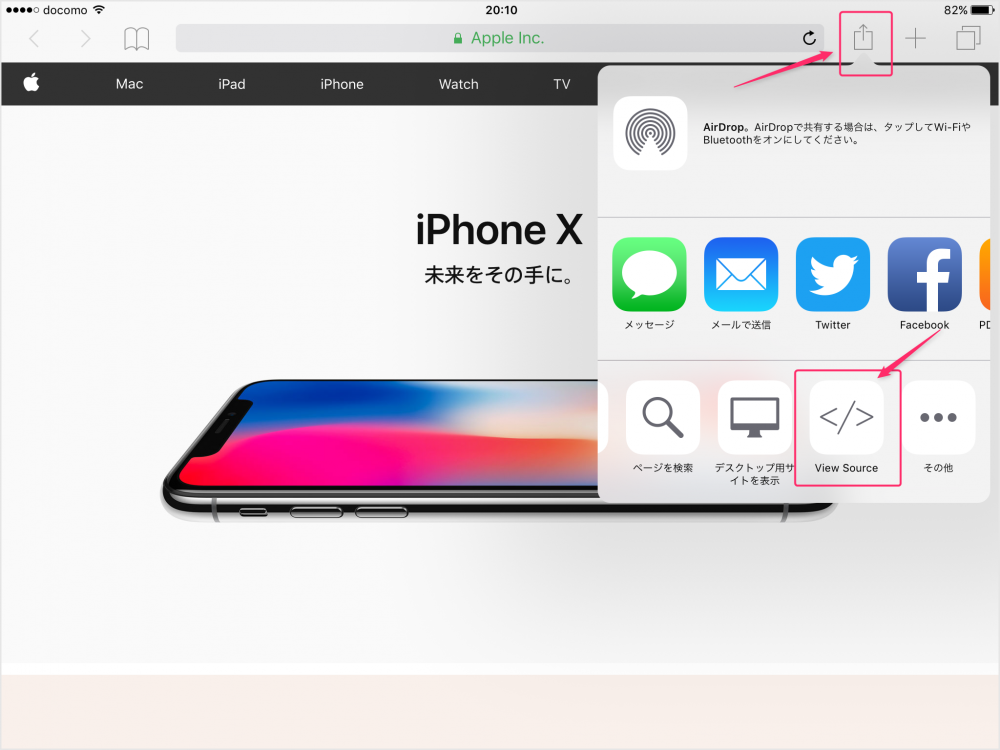
 インストールが完了すると勝手に使えるようになっています。ソースを確認したいページを Safari で開き、メニューボタンを押します。下の項目に「</>」アイコンが増えているのでタップします。
インストールが完了すると勝手に使えるようになっています。ソースを確認したいページを Safari で開き、メニューボタンを押します。下の項目に「</>」アイコンが増えているのでタップします。-
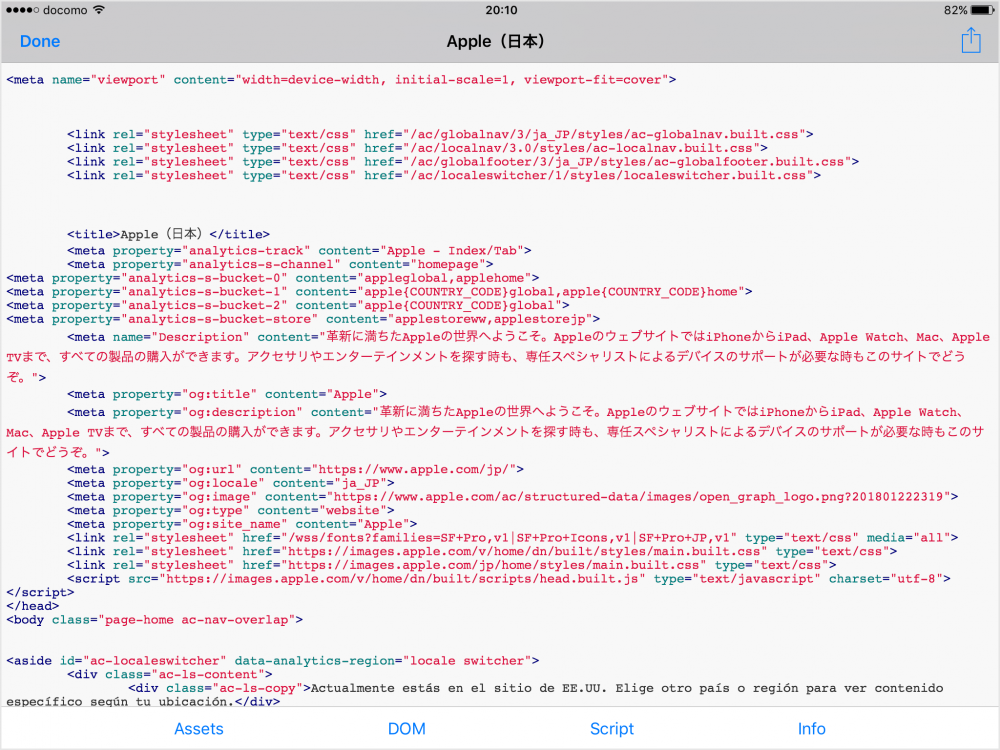
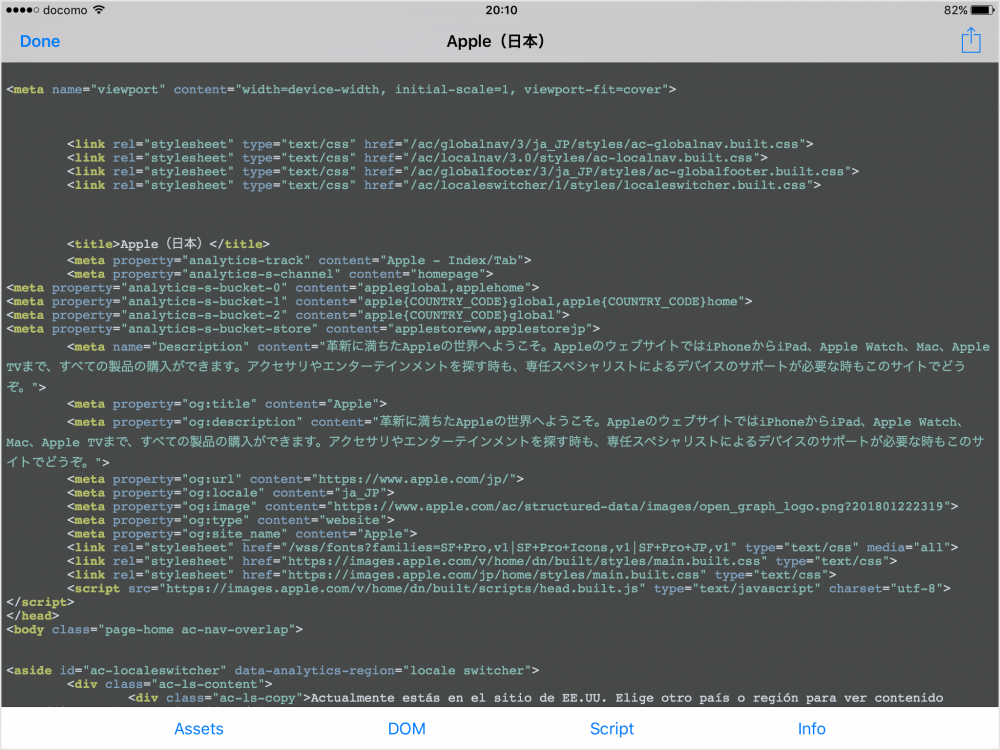
 「</>」アイコンをタップすると、画像のようにページソースが表示されます。しっかり色分けされていて見やすいですよっ! ソース確認を終了してウェブページに戻る場合は、左上の「Done」をタップすればOKです。
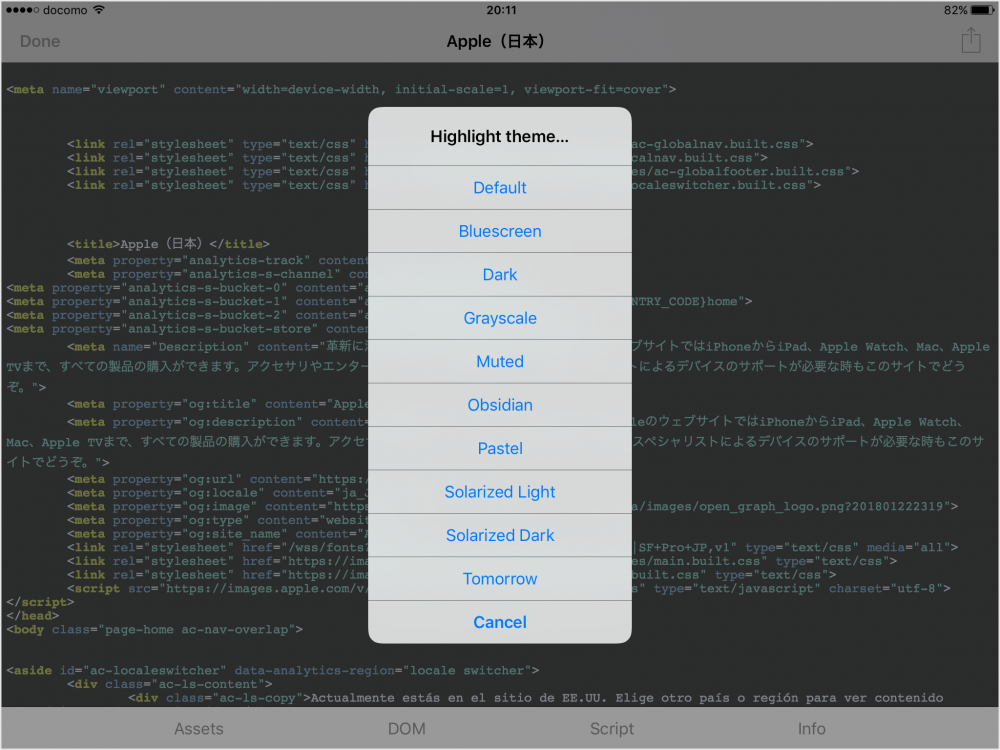
「</>」アイコンをタップすると、画像のようにページソースが表示されます。しっかり色分けされていて見やすいですよっ! ソース確認を終了してウェブページに戻る場合は、左上の「Done」をタップすればOKです。  左上のメニューボタンを押すと設定メニューがドロップダウンします。Theme を選択すると、数種類のテーマからソースの表示カラーを選ぶことができます。
左上のメニューボタンを押すと設定メニューがドロップダウンします。Theme を選択すると、数種類のテーマからソースの表示カラーを選ぶことができます。 ためしに「Dark」テーマを選択してみました。
ためしに「Dark」テーマを選択してみました。
とまあこんな感じで、View Source は、PCブラウザで確認するページソースと同じようにとても見やすいのです。
あとがき
View Source は、激安とはいえ、有料アプリですから広告が一切表示されないという利点があります。
下手に無料の類似アプリで広告がでちゃうよりは、こっちの方がよっぽど良いですよね!! なによりも、ごちゃごちゃせずにシンプルなところが好ポイントです。
View Source は iOS 端末でページソースの確認をするのにカナリおすすめです!!