いつの頃からか、AdSense の仕様が変更となり、記事を新規投稿してから暫くの間はアドセンスの広告が表示されず空白が表示されるようになりました。
長い時には30分近く空白が続くときもあるんですよね・・・。
また、マッチングが至らなかった場合も表示されずに空白になることもあります。そこで、少しでも取りこぼしを防ぐために「代替広告」の機能を導入しました。
結果として導入してみたら、意外と効果がありましたので記事にします。
今回は、「AdSense 広告が表示されず空白になってしまったときには、代替広告を表示してくれるように設定しよう!」をお送りします。
Google アドセンス代替広告とは?
こちらの Google アドセンス公式のヘルプに詳しく記述してありますが、要するに・・・
Google アドセンス広告が表示されず、空白になってしまうことが起こった時、空白の代りに、自分があらかじめ設定しておいた代替の広告を表示してくれる機能です。
Google アドセンス代替広告の設定手順
まずは新規の HTML ページを用意します
アドセンス代替広告の仕組みは、空白になってしまう場合、利用者側で用意した HTMLページファイルに記述されている広告コードを読み取って、それを表示させます。
したがって、自分のサーバーへ代替広告用のページをアップロードしなければならないのです。
新規 HTML ファイルへはこのように記述
|
1 2 3 4 5 6 7 8 9 10 |
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <!-- ここに自分の好きな広告のコードを入れる --> </body> </html> |
これを HTML ファイルへコピペしてください。
<!– ここに自分の好きな広告のコードを入れる –> を消して、この部分へお好きな広告のコードを入れてください。
A8 でもバリューコマースでもアマゾンでも適切に広告が表示されるならなんでも OK !
ぼくは、オリジナルの画像にアフィリエイト URL を貼り付ける方式にしています。
|
1 2 3 4 5 6 7 8 9 10 |
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <a href="https://amzn.to/2B9yXhr" target="_blank" rel="nofollow"><img src="https://tanweb.net/wordpress/wp-content/uploads/2016/05/amazon300x250-01.png"></a> </body> </html> |
こんな感じです(これはあくまでも記述例だからねっ!)。
HTML ファイルの名前は「任意の名前.html」で作ってください(日本語はダメよ)。あと、広告は有料リンクなのでリンクに「rel=”nofollow”」を忘れないようにしてくださいね!
FTP ソフトで WordPress 最初の階層を開きます

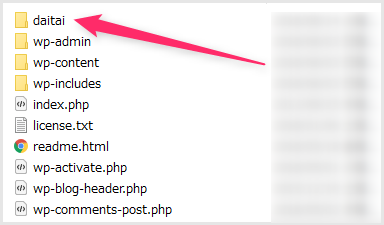
WordPress 最初の階層とは、wp-content フォルダなどがある場所。その階層を FTP ソフトで開いたら、代替広告の HTML ファイルを収める専用フォルダを新規でつくります。- ぼくは管理しやすいように「daitai(代替)」というフォルダを作りましたw フォルダの名前はひらがな・カタカナ使っちゃダメですよ。

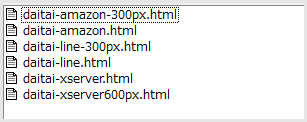
作った代替広告用のフォルダの中へ HTML ファイルを入れます。ぼくは6種類用意したので、中身のHTMLファイルも6つです。この辺は必要に応じてどうぞ。- これで仕込みは万全です!
これで、サーバーに入れた代替広告ページがネット上に公開されました。
サーバーに入れた代替広告ページの URLは・・・
http(https):// 自分のドメイン / 作ったフォルダ名 / HTMLページ名 .html
これですね。
例えば本ブログの場合だと「https://tanweb.net/daitai/daitai-amazon.html」これがアマゾンの代替広告用の URL となります。
この要領で自分が作った HTML ページがちゃんと見れるか確認してみてください。
なぜ、WordPress 最初のページにフォルダを作らなければならないのかというと、代替広告に使う ASP 広告の URL は登録してあるドメインじゃないと使えない決まりです。したがって、ドメイン直下の WordPress の最初の階層にフォルダを作るわけです。
アドセンスの管理画面から代替広告ページの URL を設定します
- アドセンス管理画面のサイドメニュー「広告の設定」→「広告ユニット」を選択します。

アクティブになっている広告が一覧になっていますので、代替広告を設定したい広告名をクリックします。
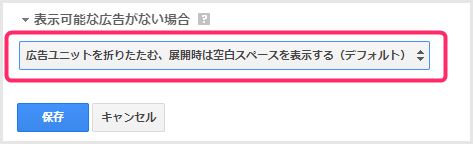
「広告ユニットを折りたたむ、展開時は空白スペースを表示する(デフォルト)」になっているので、ここをクリックします。
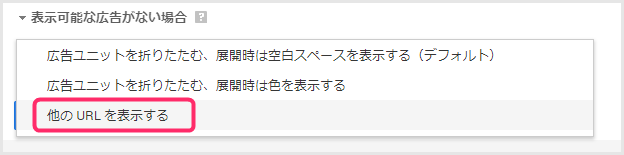
項目がドロップダウンするので「他の URL を表示する」をクリックします。
URL 入力欄へ、先程サーバーへ入れた代替広告用の HTML ページの URL をここに入力(コピペ)し、保存を押します。- これで代替広告の設定は完了です!!
代替広告はアドセンスの広告ごとに設定しなければなりません。ひとつ設定したら全部に適用されるというようなことは無いので注意してください。
実際にアドセンス代替広告を使ってみた
いつもはポッカリ空白になってしまう部分に、自分の設定した代替広告が、こんな風にしっかり表示されていました。
注意点あるよ!
広告ブロッカーによって空白になるのは、たとえ代替広告を設定していても空白のままなので、そこは諦めてくださいね。仕様です。
1円でも多く稼ぎたいユーザーは設定しておくと良いよ
何もしなければ空白スペースがポッカリ空いてしまう部分に代替広告を出すのは 100 % メリットしかありません。
例えば、A8 のムームードメインやスカイスキャナーなんかは「1クリックされると1円が必ず発生」します。単価の高い広告を設定しておいたら間違って売れるかも知れませんw
でも、何もせずに空白スペースのままなら常時「0円」ですよね。
このように、代替広告で空白スペースを無くせば、今まで稼げなかった部分での収益にも期待ができるわけです。
今まで無駄に表示されていた空白スペース部分が10円でも100円でも稼げていたら嬉しいと思いませんか?
1円でも多く稼ぎたいユーザーはアドセンスの代替広告を設定しておくことをおすすめします! 現場からは以上です。