Photoshop デフォルトのスウォッチが役に立たないので、WEB 関連の制作で役立つマテリアルカラーを集めたスウォッチ190色を自作して使っています。
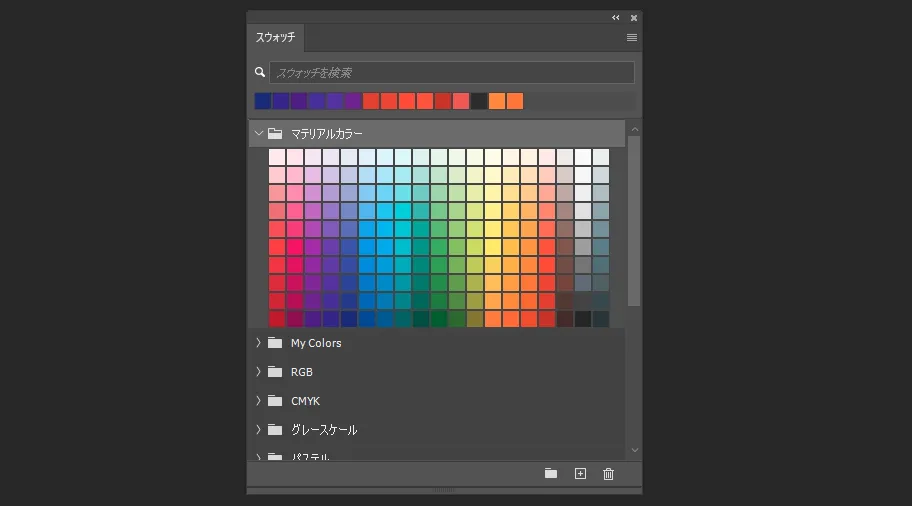
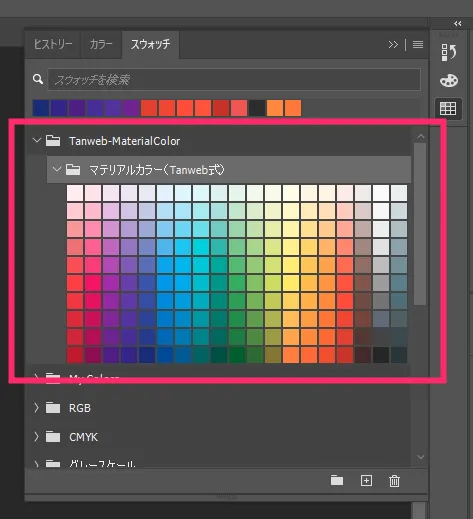
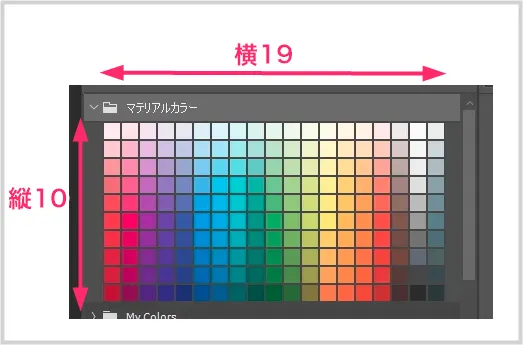
自作したマテリアルカラースウォッチはこんな感じです。
細かい色指定が無い限り、ほとんどの WEB 関連の素材制作はこのスウォッチのカラーを使っています。本ブログのアイキャッチやバナー素材なんかは、ほぼこのスウォッチのカラーを使用していますね。
まあ、自分だけで使うのもアレなので、読者の皆様でも使いたい方がいれば使っていただこうかな?…と思っての本記事となります。
Adobe 製品 Photoshop 用のマテリアルカラーを集めたスウォッチ全190色を無料配布します
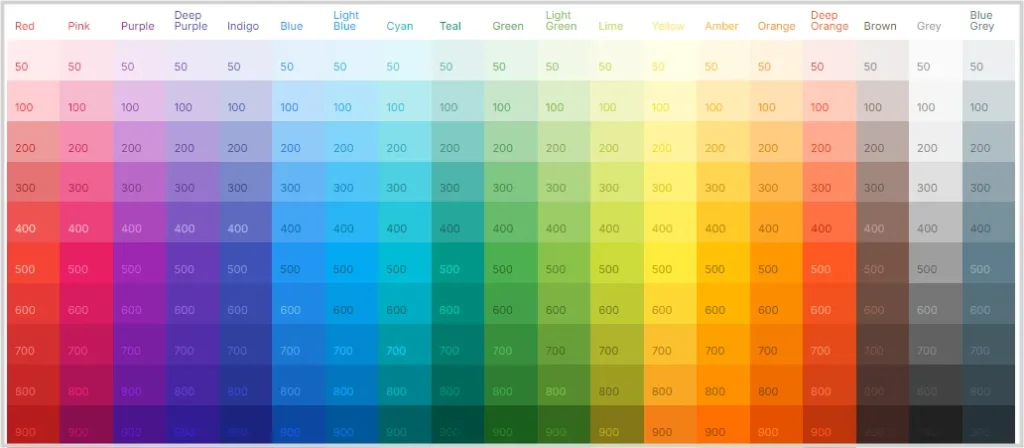
10段階の濃さが設定された19色なので全190色
無料配布するスウォッチは「全19色で濃さがそれぞれ10段階なので合計190色」という感じです。19色のカラー名称は以下のとおりです。

カラー名称は上画像の左から・・・
- Red(レッド)
- Pink(ピンク)
- Purple(パープル)
- Deep Purple(ディープパープル)
- Indigo(インディゴ)
- Blue(ブルー)
- Light Blue(ライトブルー)
- Cyan(シアン)
- Teal(ティール)
- Green(グリーン)
- Light Green(ライトグリーン)
- Lime(ライム)
- Yellow(イエロー)
- Amber(アンバー)
- Orange(オレンジ)
- Deep Orange(ディープオレンジ)
- Brown(ブラウン)
- Grey(グレイ)
- Blue Gley(ブルーグレイ)
10段階の濃さが設定された19色なので全190色というわけなのです。
Adobe アプリで創作するクリエイターさんの役立ちそうなカラーラインナップだと思いませんか?
Photoshop 用スウィッチファイルのダウンロード配布
Photoshop 用スウォッチファイルのダウンロード先
以下のリンク先からダウンロードしてください。
ダウンロードファイルは ZIP ファイルなので、ダウンロード後は必ず ZIP ファイルを解凍してください。
Photoshop にダウンロードしたスウォッチを読み込ませる手順
- Photoshop を起動します。

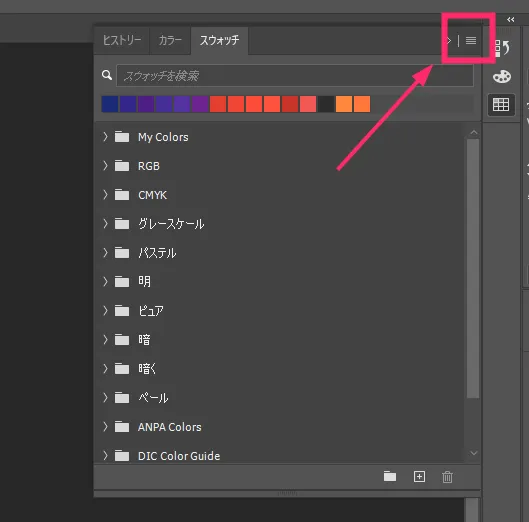
スウォッチの右上に「≡」アイコンがあるのでクリックします。
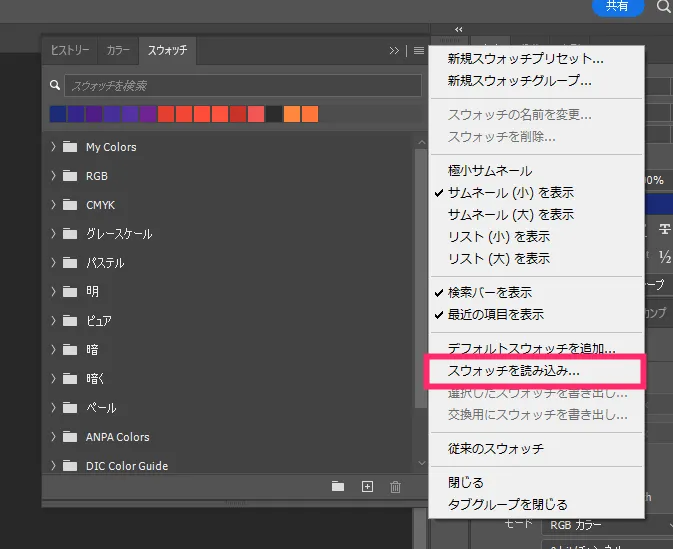
「スウォッチの読み込み…」を選択します。
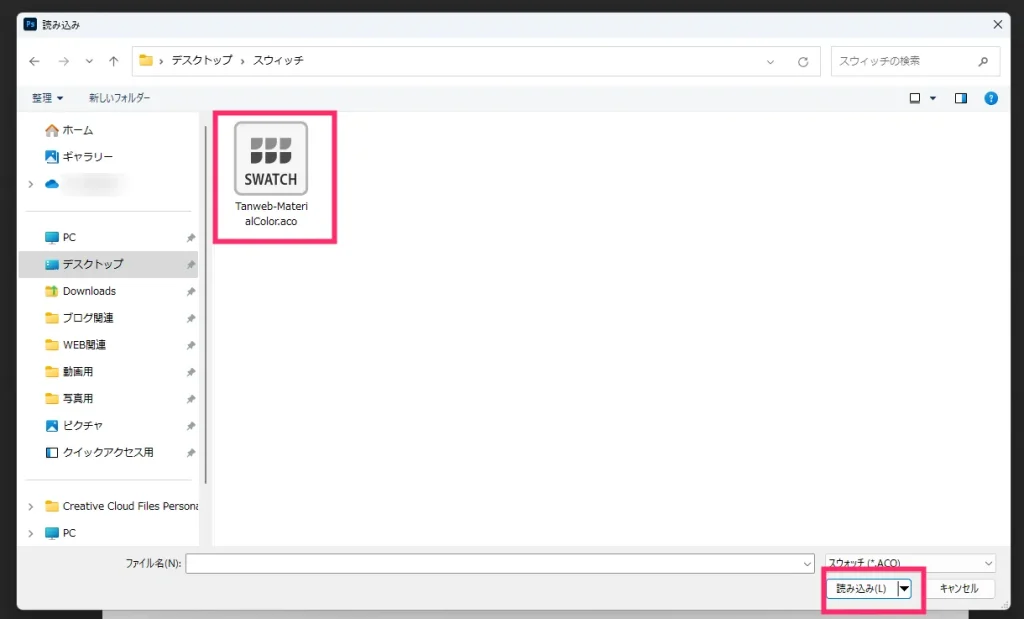
ダウンロードして解凍された「Tanweb-MaterialColor.aco」ファイルを選択して「読み込み」ボタンを押します。
こんな感じでスウォッチが登録されます。登録されたスウォッチは Photoshop を閉じても登録されたまま残ります。グループ名や順番は好きに料理しちゃってくださいね。
配布スウォッチを使うなら幅調整は必須!忘れずに
配布のスウォッチは19色10段階の濃さで並んでいてこその使い勝手の良さなので…

このように横19・縦10にカラーが並ぶようスウォッチの幅を調整してから利用するようにしてください。
これを忘れると色がごちゃごちゃに並んで大変わかりづらく使いづらい感じになります。
あとがき
本記事で配布の Photoshop 用スウォッチは使い勝手のよいマテリアルカラーを集めたものだと思います。
Adobe Photoshop のスウォッチは Illustrator でも共用することが可能なので、気に入っていただけたらそちらでも使ってみてください。
 キタムラ
キタムラ
今回紹介した内容が便利で役に立つと思っていただけたら、ぜひぜひ SNS で共有したり誰かに教えてあげてくださいね!