本ブログでも利用している WordPress 有料テーマの「SANGO」。柔らかいマテリアルデザインな質感が素敵だったので数あるテーマの中から選びました。
導入して一番最初に着手したところは、トップページの幅でした。SANGO なぜか、トップページだけ他のページよりも横幅が細いんです。
製作者の意図があるのかもしれませんが、やっぱり全てのページが同じ横幅で統一されたほうが自分的には好みなのです。
今回は、「WordPress テーマ【SANGO】のトップページ幅を他のページと同じサイズに合わせる方法」を紹介します。
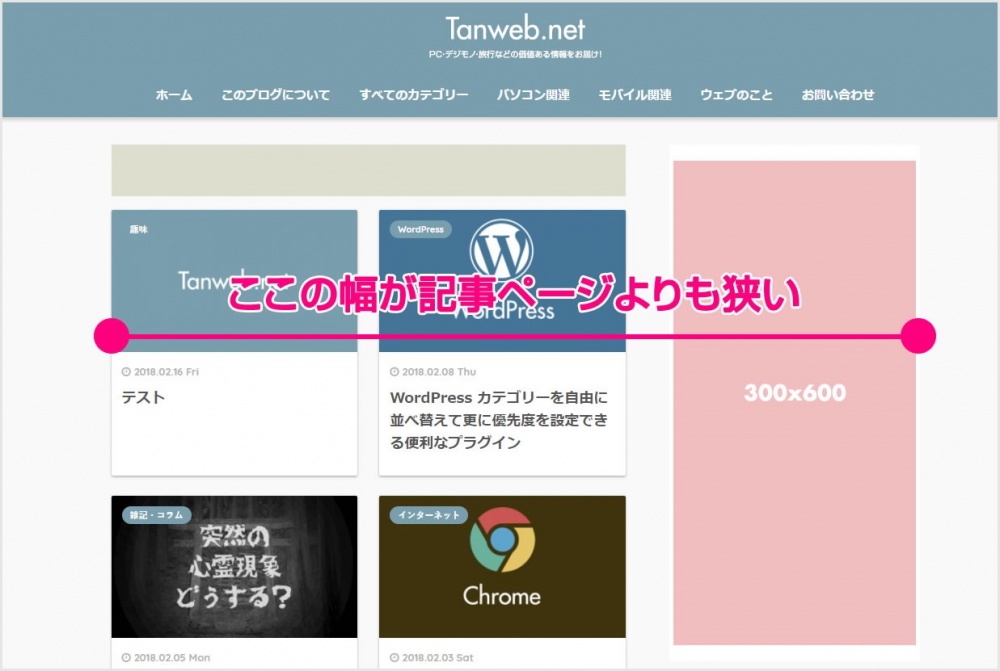
SANGO はトップページ幅だけなぜ短い?
投稿ページや固定ページ、カテゴリーの一覧ページに至るまですべて同じ幅なのに、トップページだけ幅が狭い・・・煽りをくらってサイドバーが 320px と細い。
パソコンのディスプレイサイズは他ページと同じでもうちょっと広くてもよいのになぁ・・・とまずはここのカスタマイズに着手しました。
SANGO トップページの幅を調整する方法
SANGO を利用中なら子テーマもあるはずです。その子テーマの style.css に以下のコードを記載するだけでトップページの幅が他ページと同じ幅になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
/* トップページの幅 */ @media only screen and (min-width: 1230px) { .wrap { width: 1180px; } .d-5of7 { width: 70%;/*メインコンテンツ幅*/ } .d-2of7 { width: 30%;/*サイドバー幅*/ } } |
これを子テーマの style.css に貼り付ければOKです。
一応 CSS の解説をしておきます。
まず「@media only screen and (min-width: 1230px)」の部分ですが、この部分で画面の幅「1240px」くらいからパソコン用のレイアウトとして表示してくださいという命令を出しています。
そして、「.wrap { width:1180px}」これが本文エリアとサイドバーを合わせた幅のサイズとなります。投稿ページやその他のページの幅が、皆この「1180px」でしたので、トップページにも同じサイズを設定しました。
あとは、「.d-5of7 { width:70%}」が本文エリアの幅、「.d-2of7 { width:30%}」がサイドバーの幅です。本文とサイドは、微調整をしているとおおよそで「7:3」位で丁度良かったのでこの設定としました。
これが、この CSS の理屈です。このままコピペしてもらえば使えますが。もし、自分なりの幅に調整したい場合は、数値をいじって変更してみてください。
あとがき
SANGO は自分が運営するブログなら複数で利用してもOKなお財布にも優しいテーマです。別のブログでも利用する時に忘れちゃわないようにメモ書きとして記事にしました。
SANGO をすでに利用中の方や今まさにカスタマイズに臨んでいる方で、同じようなことで悩んでいるならばぜひ試してみてください。
というわけで、今回は「WordPress 有料テーマ【SANGO】のトップページ幅を調整する方法」を紹介しました。