ブログの下書きツール難民だったキタムラです。こんばんは。
いくつかの下書きツールを渡り歩いて、結局Dreamweaverのデザインビュー使って下書きを書くことに落ち着きました。あ、でもDreamweaverを使うことができない端末もありますので、Simplenoteと併用しています。
今回は僕がどのようにDreamweaverを使ってブログの下書きをしているかを紹介したいと思います。
準備すること
Dreamweaverでブログの下書きをすると一口に言っても、以後淡々と下書きができるように準備しておかなければなりません。
専用のフォルダを作る
僕の場合は「ブログ下書き」というフォルダを作成して下書きに使うデータをすべてまとめています。そして面倒なのでデスクトップにエイリアス(Windowsならショートカット)を作って導線を良くしています。
Dreamweaverにサイト管理登録する
コーディングするときには新しいサイトとしてサイト管理登録をします。それと同じで下書きフォルダにすぐにアクセスができるようにしておきます。
ブログの投稿内容部分と同じCSSをstyle.cssに記述する
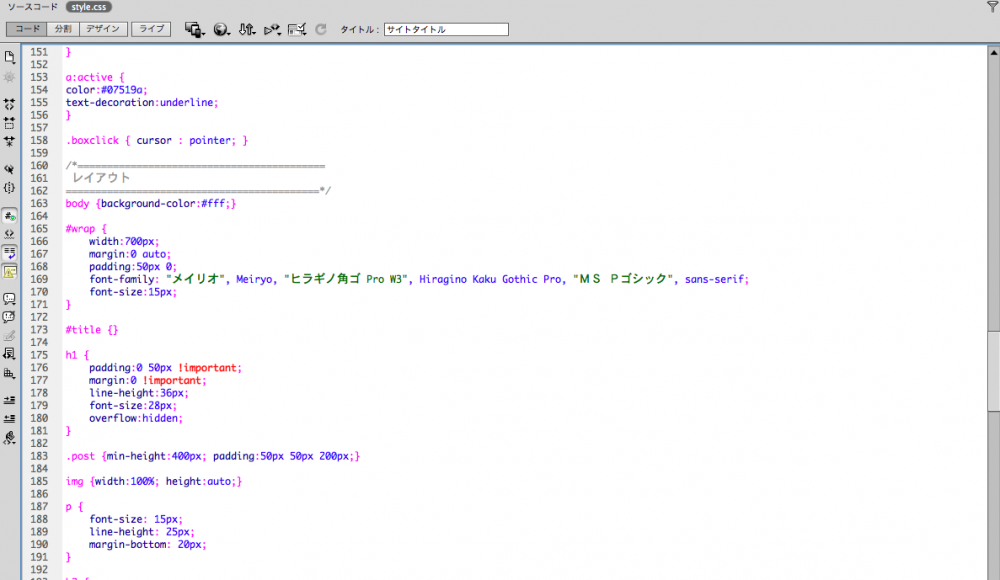
WodpressのビジュアルエディタのCSSを設定するのと同じ要領で、投稿内容部分とまったく同じになるように Style.css に記述(ブログ本体からコピペが楽)します。自分でWordpressブログテンプレートのCSSがいじれる方ならラクショーですよね。
原盤になる「.html」ファイルを作っておく
もとになる「.html」ファイルを作っておく。画像は使い回しですが・・・
「下書き原盤.html」というファイルがあります。これを原盤として、新しい記事の下書きを書くときにはコピペして記事タイトルに名前を変更してあげます。
仮画像も用意しておくと便利
僕の場合は images に仮画像を用意しています。記事途中に画像を配置したいときには、下書きなのでこの仮画像流し込みます。
imagesフォルダに仮画像を入れておくことによってDreamweaverサイドの「挿入」から簡単に下書き本文へ画像が配置することができるので便利です。
これで準備が完了です。
デザインビューを使って下書きします
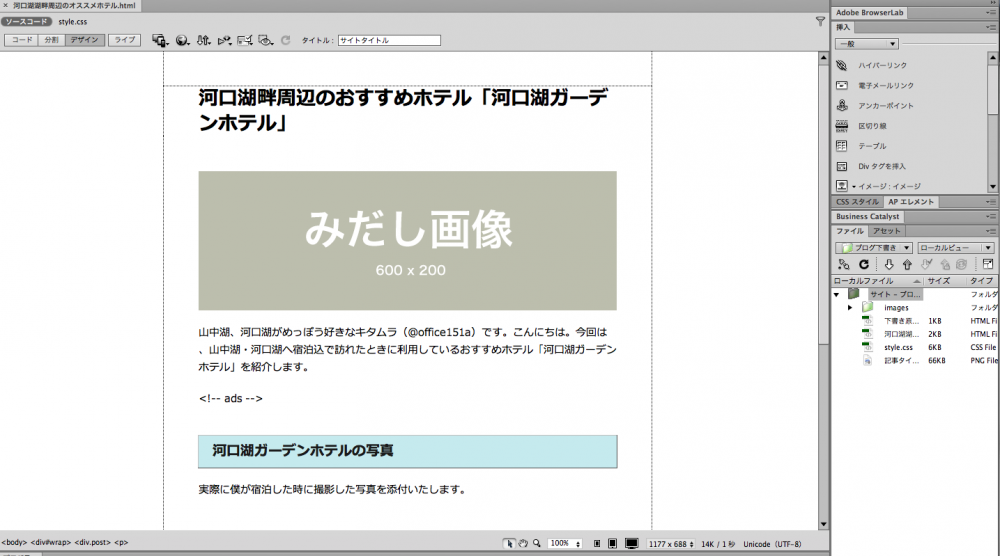
準備が終わったので実際に下書きしてみましょう!
先ほど「style.css」に実際のブログと同じに見えるようにCSSを組んであるので、ぼぼほぼ正確なデザインでビューされます。ブログの投稿内容部分は複雑なコードが使われることは少ないと思いますのでDreamweaverのデザインビューでも大丈夫なはず。
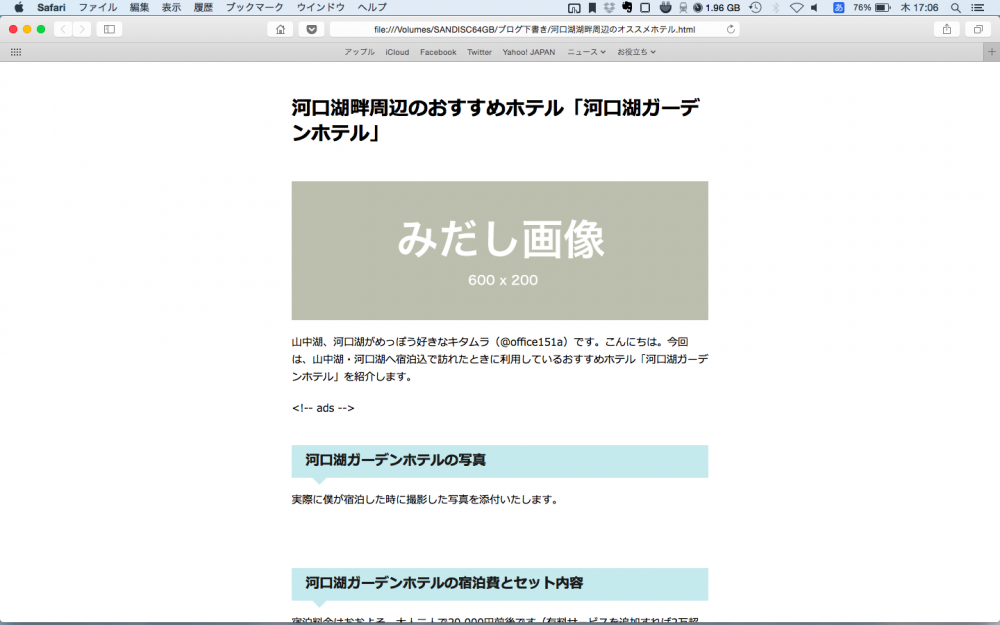
ブラウザで確認すればより正確な状態でビューできます。
Dreamweaverでブログの下書きをする利点
実際の投稿部分とほとんど変わらないビューで下書きできる
要するに、editor.css でエディットされたWordpressのビジュアルエディターで書くのと同じ見え方で下書きができるので特に覚えることもなく快適なのです。
他のツールと違ってマークダウンとか面倒くさいことはしなくていい
僕も以前はマークダウンで記述できるようなテキストエディタで下書きをしていた時期もありましたが、ぶっちゃけマークダウンとか面倒くさくてやってられません!ある日マークダウン・・・全然便利じゃないことに気が付きましたw
DWなら、例えば「見出し2」なら「h2タグ」なので「Command+2(WindowsならCtrl+2)」でさくっと設定できます。太字は「B」ですし、テキストへのリンクの貼り付けなんかも下書きからできちゃいますよね。
何よりも使い慣れたDreamweaverなのでいろいろ楽なんです。
HTMLエディタだってオチャノコサイサイ
Dreamweaverなので当然HTMLエディタとしてコードを直接記述することもできます。
オフラインでOKなところが最高
長時間の電車や飛行機などインターネットに接続できないところでもせっせと執筆できるので最高です。オフラインだとノートPCのバッテリーにも優しいですし!
もちろんオンラインでもやりたい場合は単純にDropboxやGoogleドライブなどのクラウドにぶちこめばいいだけなんで汎用性に優れた方法だと思います。
下書きの整理整頓がラクチン
任意のフォルダに下書きファイルを作成していますから、いらなけりゃゴミ箱へポイッ!とっておきたければ外付けHDDへ放り込む。
確認作業が非常にやりやすい
下書きが終わった後に読み返して確認するときには、フォルダ内の該当するHTMLファイルをダブルクリックすればローカルファイルとしてブラウザで開けますから、読み返して確認するのが非常にやりやすいです。
WordPressへ清書として流しこむのが簡単
準備の段階で、投稿と同じCSSを組んでありますから、下書きが表示されているブラウザからWordpressのビジュアルエディタに直接コピー&ペーストしてあげるだけでCSSもそのまま反映され、レイアウト崩れなども起こらず簡単&ラクチンです。
僕は段落ごとや画像と画像の間ごとにコピペして、清書用の画像を挿入したりしています。
MacとWindowsで同じようにできる
同じAdobeのDreamweaverを使いますからMacでしか使えないなどの互換性問題は皆無で、Mac&Windows両方つかう僕にはとてもありがたいです。
まとめ
このように慣れてしまえばDreamweaverのデザインビューを使ってブログの下書きをするのは結構利点が多いですし、なによりも楽なのでお試しください。